|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 9: Construção da segunda página
Fase 9: Construção da segunda página
Na fase anterior,
deixámos quase concluída a «homepage», a página
inicial do módulo, correspondente ao ficheiro «Index.htm».
Tal como prevíramos no início dessa fase, nasceu, cresceu e
atingiu o estado adulto. Já tem corpo e alma. Falta-lhe
aperaltar-se e entrar no exercício das suas funções.
Mas estes novos atributos só serão adquiridos quando lhe
conferirmos o estatuto que merece. Agora, que atingiu o estado
adulto, terá de se reproduzir, terá de ser o elemento
gerador das páginas que lhe ficarão ligadas, não por laços
de familiaridade, mas por hiperligações, de modo que os
utilizadores possam navegar livremente em todo o conjunto. Se
já ligaram o computador e estão prontos para esta fase,
procurem a pasta com o vosso trabalho, utilizando o Explorador
do Windows. Se não desligaram o computador no final da fase
anterior, desliguem-no e façam uma pausa. Roma e Pavia não
se fizeram num dia. Vão dar uma volta, antes de voltarem a
sentar-se em frente ao computador. Não vos digo que fumem um
cigarrito, porque sou vosso amigo. Mas que devem descansar uns
minutos, isso sim. Desliguem o computador e dêem uma pequena
volta. Nem que seja à volta da mesa, para fazerem um pouco de
exercício. Conversem um pouco com os familiares ou com os
amigos, antes de passarem ao parágrafo seguinte. Se
já está tudo operacional e estão com uma grande vontade de produzir
obra, vamos ao trabalho. E a primeira coisa que devem fazer é
abrir a vossa pasta, se já têm o computador a trabalhar,
utilizando o Explorador do Windows. Só isto! Mais nada! Por
enquanto o FrontPage não nos interessa para nada. Se
já têm a pasta aberta, devem lá ter os mesmos elementos
representados na figura 26,
ou seja, devem ter na pasta principal o ficheiro «Index.htm»,
agora ocupando 7 KB, e mais duas pastas: uma para as imagens;
a outra para os sons. E na pasta das imagens devem ter as
três fotografias, ainda com 600 píxeis de largura, e três
réplicas em miniatura das mesmas, sem falar nos botões de
navegação. A
nossa actividade, por enquanto, consiste apenas na
duplicação do ficheiro «Index.htm» e mudança de nome,
porque é a partir da página já feita que vamos construir a
seguinte. Seguramente que sabem como duplicar o ficheiro e
renomeá-lo. Como?!
Está o leitor a dizer que já não se lembra! Não sei qual o
sistema operativo que está a utilizar. Será o Windows 98? Ou
já passou para versões mais recentes? Seja como for, os
procedimentos são idênticos. Desde que passámos do DOS para
o ambiente Windows, o trabalho com os computadores ficou
altamente facilitado. Mas, mesmo assim, vamos dar uma ajuda.
Como a maioria ainda trabalha com o Windows 98, vamos tomá-lo
como base para vos reavivarmos a memória, fornecendo-vos as
necessárias instruções. Sigam-nas e terão meio caminho
andado. 1º
- Abram a vossa pasta de trabalho utilizando o Explorador do
Windows, se ainda não o fizeram. 2º
- Coloquem o cursor sobre o ficheiro «Index.htm» e arrastem-no
para um espaço livre do ambiente de trabalho, premindo a
tecla direita do rato. Quando levantarem o dedo da tecla do
rato, escolham a opção «Copiar para aqui». 3º
- Mudem o nome do ficheiro que têm agora duplicado no ambiente
de trabalho. Mudem de «Index.htm» para «Pg000100.htm»,
mantendo um total de oito caracteres antes da extensão. Estão
com dúvidas? Para lhe mudar o nome?! Isso é fácil. Cliquem
sobre o ficheiro com o botão direito do rato. Na janela que
surge, escolham a opção «Mudar o nome». Em vez
disto, após terem seleccionado o ficheiro, poderão também utilizar a
tecla F2. O resultado é precisamente o mesmo. Estão
certamente admirados pelo facto de atribuirmos o número 100 à
página um do módulo. Porque não chamar-lhe simplesmente
«Pg000001.htm» em vez de «Pg000100.htm»? Muito
simplesmente porque vamos numerar as páginas seguintes com
incrementos de cem. Deste modo, entre cada página numerada,
haverá um grande intervalo, que nos deixará com «muito pano
para mangas». Se, um dia mais tarde, quisermos meter outras
páginas de permeio, teremos muito espaço de manobra, sem
necessidade de mexer na estrutura global. Estamos aqui a
utilizar um procedimento muito semelhante ao que adoptávamos
quando programávamos e tínhamos de numerar as linhas de
instruções para o computador interpretar e executar. Neste
caso específico, chegávamos a efectuar incrementos na ordem
dos mil, o que nos permitia, em qualquer altura, reformular os
projectos e introduzir novas linhas de programação, sem
termos de mexer noutras rotinas já criadas. Continuamos a
aplicar procedimentos similares e não nos temos dado mal! 4º
- Agora, que atribuíram o nome «Pg000100.htm» ao ficheiro,
coloquem-no na pasta onde estão a desenvolver o módulo.
Passaram a ter, além das duas pastas para as imagens e os
sons, dois ficheiros com a
extensão HTM. 5º
- Cliquem sobre o ficheiro «Pg000100.htm», para o visionarem
tal como é visto na Internet. Temos na frente uma réplica da
página «Index.htm». E como neste momento já temos um total
de duas páginas, antes de alterarmos a estrutura, podemos
desde já estabelecer a hiperligação entre elas. Como é que
vamos fazer? Seguindo as instruções. 6º
- Editem a página recorrendo ao botão do FrontPage e
aguardem que o programa arranque. 7º
- Cliquem com o cursor sobre o botão com o formato
simultaneamente de casa e de botão para cima. É este o
botão que permite voltar sempre à homepage. Deverá
ter ficado activado. Verifiquem se ele apresenta uns pequenos
quadrados nas margens, sinal de que o ícone está
seleccionado.
|

|
8º - Procurem o botão para estabelecimento de
hiperligações, representado na figura 41. Ao
clicar aqui, surge uma janela com quatro botões
situados na metade inferior. Deverão clicar no botão
que apresenta uma lupa sobre uma pasta. Ao fazê-lo,
surge nova janela, a pedir que seleccionem o
ficheiro. Deverão indicar a localização da vossa pasta
de trabalho e seleccionar o ficheiro «Index.htm»,
clicando finalmente em OK. |
|
Fig. 41:
Botão para estabelecer as hiperligações, quer a
outras páginas, quer a ficheiros colocados em
servidores da Internet. |
9º -
Seleccionem o botão para «Página anterior» e efectuem os
mesmos procedimentos da alínea anterior, uma vez que é
também a página da homepage que precede esta. 10º
- Salvem o trabalho e passem para a janela do Internet
Explorer. Carreguem em F5 para actualizar e verifiquem o que
sucede quando colocam o cursor do rato sobre os dois botões
acabados de linkar. Aproveitem para passar à página
«Index.htm». 11º
- Agora que verificaram que as hiperligações estão a
funcionar e passaram à página «Index.htm», mudem para o
FrontPage. Vamos estabelecer as ligações entre esta e a
página um. Lembrem-se que estão na homepage. Temos aqui um total de seis hiperligações a estabelecer,
sem contarmos com o botão para acesso à ficha técnica.
Passem à etapa seguinte, para estabelecer a ligação entre a
homepage e as restantes páginas, mesmo sem ainda estarem
construídas. Vamos aqui aprender um pequeno truque que
enganará o programa e nos adiantará o trabalho. 12º
- Estamos agora na homepage e já temos criada a
página um, a que demos o nome de «Pg000100.htm». Como temos
ainda as páginas dois e três, estas irão ter, logicamente,
as designações «Pg000200.htm» e «Pg000300.htm». No
entanto, ainda só temos na pasta dois ficheiros. Vamo-nos
servir disto para estabelecer já as ligações às páginas
futuras, enganando o computador. Sigam as instruções. 12.1
- Estabeleçam as ligações dos três botões de navegação.
Atenção que as setas para a esquerda e para a direita
deverão estabelecer a ligação à página seguinte
«Pg000100.htm», enquanto a seta para cima é para ligar ao
ficheiro «Index.htm». Depois disto salvem o trabalho. 12.2
- Seleccionem o texto do primeiro botão situado na coluna da
esquerda, passando o cursor sobre o texto com a tecla esquerda
do rato premida. Efectuem a hiperligação à página
«Pg000100.htm», utilizando rigorosamente os mesmos
procedimentos que adoptaram para os ícones do rodapé. As
palavras deverão passar a estar sublinhadas, sinal que a
ligação foi estabelecida. 12.3
- Façam exactamente o mesmo da alínea anterior para os dois
botões da coluna da esquerda. Deste modo, ficámos com os
restantes botões ligados à página seguinte. Aquilo que nos
interessa, realmente, é que eles, mais tarde, permitam aceder
às páginas respectivas. Como é que vamos proceder, ainda
sem termos as páginas criadas? Será que o programa permite
isto? Correctamente, tal não é possível. Todavia, vamos
enganar o computador, de tal modo que, mais tarde, uma vez
inserido o módulo na Internet, a navegação se processe sem
erros. Vamos
ao truque. Antes, salvem o vosso projecto, para evitar
imprevistos. Se passarem para a janela do Explorador da
Internet e actualizarem a página, verão que todos os botões
estão a funcionar, embora todos eles nos remetam para a
página seguinte. 13º
- Regressando ao FrontPage, vamos fazer com que os botões da
coluna da esquerda fiquem desde já ligados às páginas
futuras. Sigam as etapas. 13.1
- Coloquem o cursor do rato a meio da palavra do segundo
botão. Clicando nesse ponto com o botão direito do rato,
surge uma janela. Seleccionem «Hyperlink properties». Na
janela que surge, verão que aparece automaticamente
seleccionada a página para onde a ligação se estabelece.
Mudem o 1 para 2 e cliquem no OK. Passará a ficar a
indicação da futura página «Pg000200.htm». Façam
rigorosamente o mesmo em relação ao botão seguinte e mudem
o 1 para 3. Como o botão do rodapé para a página anterior
deverá estabelecer a ligação à última página do módulo,
liguem-no à página «Pg000100.htm» e depois mudem o 1 para
3. Temos
as hiperligações estabelecidas às futuras páginas. Embora
teoricamente isto não seja viável, a verdade é que na
prática a navegação se processa sem erros, ficando deste
modo o nosso trabalho bastante adiantado. Salvem o trabalho,
passem à janela do Explorador da Internet e naveguem para a
página cuja estrutura vai ter de ser alterada. 14º
- Estamos neste momento de regresso à página um,
correspondente ao ficheiro «Pg00100.htm». Passem para o FrontPage. Antes de alterarmos a estrutura da página,
estabeleçam as hiperligações de todos os botões de
navegação, aplicando os conhecimentos e o truque que
aprenderam nas alíneas anteriores. Não se esqueçam que o
ícone com a seta para a direita deverá ficar com a ligação
ao ficheiro «Pg000200.htm». Salvem o trabalho e, passando
para a janela do Explorador da Internet, verifiquem se as
hiperligações estão activas. 15º
- Agora que as hiperligações estão estabelecidas e
funcionam, é chegado o momento de alterar a estrutura da
página que deverá conter o primeiro postal antigo da cidade onde vivemos. A
alteração vai começar pela eliminação dos elementos que
estão a mais, deixando apenas a estrutura básica da primeira
página e os botões de navegação de acesso directo que se
encontram na coluna da esquerda. 15.1
- Eliminem as três imagens em miniatura e a tabela em cujas
células elas foram inseridas. Para isso, vão clicando nas
imagens, para as seleccionar, e carregando na tecla «Del».
Depois, seleccionem a tabela de 6x1, onde estavam as imagens, e
carreguem na tecla «Del». Depois disto, salvem, para evitar
acidentes. 15.2
- Coloquem o cursor na célula estreita ao lado da coluna da
direita e, seleccionando «Cell properties», mudem a cor do
fundo (background) para «Automatic». E salvem. 15.3
- Seleccionem a tabela de 3x1 onde está o texto de
apresentação, a linha horizontal separadora e a tabela que
diz «Ficha Técnica» e carreguem na tecla «Del». Salvem o
trabalho. 15.4
- Como a tabela que ficou contém mais colunas do que aquelas
que nos interessam, vamos unir as células 3 e 4 numa só.
Como? Seleccionem estas células passando o cursor do rato
sobre elas e premindo o botão esquerdo. Uma vez seleccionadas
(ficam escurecidas), carreguem no botão «Table» da
barra de ferramentas e seleccionem «Merge Cells». Acabámos
de transformar uma tabela de 1x5 numa de 1x4. Como a célula 4
é demasiado larga, coloquem o cursor entre a três e a quatro
e reduzam-na, deslizando o cursor em direcção à margem
direita. Deixem-na ficar com a largura de cerca de 1 cm, ou
seja, cerca de 5% de largura.
|

|
|
|
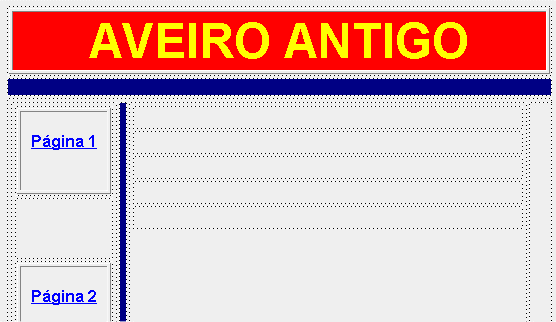
Fig. 42:
Aspecto da estrutura central da página 1, após
eliminação dos elementos criados na página inicial do
módulo. |
|
16º
- Com as eliminações anteriores, ficaram neste momento com
uma página vazia, apenas com a coluna lateral esquerda com os
botões de acesso às páginas seguintes. É no grande espaço
em branco, situado à direita do separador vertical azul, que
iremos colocar a primeira imagem antiga da cidade. Vamos
então reconstruir a estrutura desta página, que irá
manter-se nas seguintes, apenas mudando os conteúdos. Em
cada página, pretendemos colocar uma imagem antiga com a
respectiva legenda explicativa. Para isso, necessitaremos de
uma tabela contendo uma célula para a
fotografia, um espaço de separação e um texto explicativo.
Como, mais tarde, poderemos querer incluir novos elementos,
poderemos deixar desde já uma célula a mais, muito
embora elas possam ser acrescentadas em qualquer altura.
Insiram na terceira célula ou coluna um nova tabela com as
dimensões de 5x1 e ponham os bordos a zero. Para que
fique encostada à margem superior, seleccionem a tabela na
qual se encontra esta nova e carreguem no botão para posicionamento
em cima. Deverão ficar com um aspecto idêntico ao
representado na figura 42. 17º
- Coloquem o cursor do rato na célula onde está o título do
módulo. Substituam-no por outro que esteja de acordo com a
fotografia e o conteúdo informativo. No
nosso caso, como a primeira imagem nos mostra o canal central,
será este o título da página. Seleccionamos o texto
anterior e escrevemos aí «O Canal Central» 18º
- Vamos agora proceder à colocação da primeira imagem na
primeira célula da tabela de 5x1. Se aí a colocarmos nas
dimensões em que está, fica perfeitamente no ecrã do
monitor. Todavia, se mandarmos imprimir a página, ficará
cortada do lado direito, porque a largura é superior à de
uma folha A4 na vertical. A solução para este problema, se
quisermos a página correctamente impressa, passa pela
redução para 500 píxeis, deixando ainda 114 livres para os
restantes elementos. Esta redução é necessária, porque as
imagens, ao contrário das tabelas e dos textos, não são
elásticas. Ainda
se lembram como se alteram as dimensões de uma imagem?
Recordem o que aprenderam na fase dois. Observem atentamente a
figura 12. A única
alteração que têm de fazer é substituir o valor 600 por
500. Os restantes parâmetros são automaticamente mudados
pelo PSP, mantendo-se rigorosamente as proporções do postal. E
já que neste momento estão a reduzir a imagem de 600 para
500, aproveitem para fazer o mesmo às restantes. Se quiserem
manter as imagens originais, salvem com outro nome. Nós vamos
conservar o nome original. Não estamos preocupados em perder
a digitalização inicial. Os postais são nossos e podemos
voltar a digitalizá-los, se isso vier a ser necessário. E
já que falámos de redução de imagens, será que era mesmo
preciso reduzi-las utilizando o PSP? A resposta é não. Não
era necessário. Podemos conservar as imagens originais,
embora mostrando-as num formato mais pequeno, para caberem na
página. Como
é isso possível? E se é possível, por que razão nos demos
ao trabalho de as reduzir? Estas duas questões são
importantes. Ainda bem que foram formuladas, porque nos
permitem reflectir um pouco sobre o problema. O
FrontPage permite inserir uma imagem onde pretendemos
independentemente do tamanho. Se ela é demasiado grande, a
solução está em clicar nela com o botão direito do rato e
alterar-lhe as dimensões recorrendo às propriedades da
imagem (Picture Properties). Observem a figura 34.
Seleccionando a opção «Appearance», é possível reduzir
as imagens para o tamanho conveniente, desde que cliquemos na
quadrícula que diz «Specify size» e mudemos os valores. Nós
preferimos reduzir as imagens no PSP e salvá-las na nova
dimensão, mantendo o mesmo nome. Deste modo, os ficheiros
ficam mais pequenos. Como é sabido, quanto mais pequenos
forem os ficheiros, mais depressa as páginas serão
carregadas na Internet, evitando longas e desesperantes
esperas. Já
colocaram a primeira imagem na célula da tabela? Se já o
fizeram, centrem-na clicando no botão respectivo (Center=Ctrl+E). Agora,
mudem, se quiserem, a apresentação. Há muitas maneiras de
destacar uma imagem, se utilizarmos um programa de edição
gráfica. Uma das formas consiste em criar um sombreado à
volta da fotografia, nas margens inferior e lateral direita.
Isto dará o efeito de relevo, dando-nos a impressão de que a
imagem está afastada uns milímetros do fundo. É um efeito
que exige pouco trabalho, mas necessita de software
capaz de o fazer. Em
vez do sombreado, vamo-nos limitar às possibilidades
oferecidas pelo FrontPage. Não são muitas! Mas são
as suficientes para destacar as gravuras. Geralmente,
as fotografias apresentam uma moldura branca com alguns
milímetros de largura. Vamos fazer algo de similar, mas
utilizando um rebordo escuro. Seleccionem
a imagem, clicando sobre ela com o botão direito do rato. Na
janela que surge, igual à da figura 34, seleccionem
a opção «Appearance» e alterem o «Border thickness» para
o tamanho 5. Se quiserem, experimentem vários valores e cores
de bordo. Vejam o que mais vos agrada. Nós preferimos deixar
o bordo a preto, com a espessura 5. 19º
- Colocada a imagem no local, criem a legenda para a mesma,
utilizando os mesmos procedimentos que aprenderam no final da
fase 7, quando legendaram os botões de navegação. Nós
já seleccionámos a imagem e escrevemos, na janela relativa
ao texto, «Aspecto do canal central, na década de 1950.». 20º
- Agora, para conclusão desta fase, vem a parte mais
complicada. Temos que inserir, na terceira linha da tabela, o
texto explicativo. E, para isso, é necessário redigi-lo. E
para o redigir, é necessário ter as ideias. E para termos as
ideias, é necessário recorrer às fontes de informação. E
estas têm de ser procuradas e a informação assimilada, para
podermos produzir o nosso texto. E depois... E depois, é toda
uma série de trabalhos, em suma, uma carga pior que criar a
estrutura desta página, porque é preciso redigir, passar
para o computador, imprimir, reler, para detecção de erros
ou gralhas de digitação, e voltar a dar a volta ao texto, se
quisermos que ele tenha alguma qualidade e originalidade e
não seja uma mera cópia. E se, por ventura, aproveitarmos
parte de textos escritos por outros, não podemos esquecer de
indicar quem são os autores e onde os encontrámos. Isto é
fundamental. O plágio é tão grave como subtrair a carteira
a alguém. O seu a seu dono! Pensem bem nisto. Não façam
como alguns que, sem os mínimos escrúpulos, têm a
grandessíssima lata e o descaramento, ou o que lhe queiram
chamar, de colocar na Internet material que não lhes
pertence, omitindo as fontes e os nomes dos autores. Já
redigiram o vosso texto? Se sim, coloquem-no no devido lugar.
E o devido lugar é a terceira linha ou célula da tabela de
5x1, que inseriram na etapa 16. Se já lá colocaram o texto,
façam o favor de o formatar devidamente, com uma letra
facilmente legível. Tal como na homepage, nós
continuamos a preferir o Arial, com as mesmas características
e formatação. Embora se gaste um pouco mais de tinta, se as
páginas forem impressas, a verdade é que a leitura é muito
mais fácil e cómoda no ecrã. Nós
acabámos agora mesmo de inserir o texto explicativo da
imagem. Foi o texto curtíssimo que vos transcrevemos:
|

|
|
|
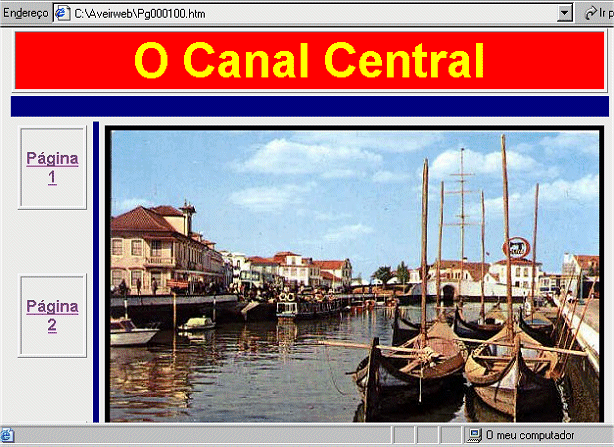
Fig. 43:
Aspecto da página 1, com a janela reduzida à largura
de 614 píxeis. |
|
«O canal
central percorre o centro da parte baixa da cidade, desde o
jardim do Rossio até ao antigo edifício da Capitania do
Porto de Aveiro, a partir do qual segue outro canal que,
outrora, servia de ligação à fábrica de tijolo António
Maria Campos, actualmente transformada no Centro Cultural e de
Congressos de Aveiro.» Teremos
tempo de o ampliar e melhorar noutra altura. Agora, o que nos
interessa é completar esta fase, porque o nosso objectivo,
como bem se recordam, não é produzir nenhuma obra-prima, mas
sim adquirirmos os conhecimentos básicos para criação de
páginas para a Internet. Vai
sendo altura de pôr um ponto final nesta fase. Salvem o vosso
trabalho. Passem para a janela do Explorador do Windows.
Carreguem na tecla F5 para actualização da página. E vejam
se a página está apresentável e, sobretudo, se a
navegação se processa sem erros entre esta e a homepage.
Se clicarem para as páginas seguintes, verificarão que o
computador as vai procurar, dando, passados uns segundos, uma
mensagem de erro, porque não é possível encontrar o que
ainda não foi criado. Se
tudo está a funcionar bem, desliguem o computador e façam
uma pausa, antes de passarem à fase seguinte.
>>>
|