|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 4: Criação da estrutura (layout)
Fase 4: Criação da estrutura (layout)
|

|
|
|
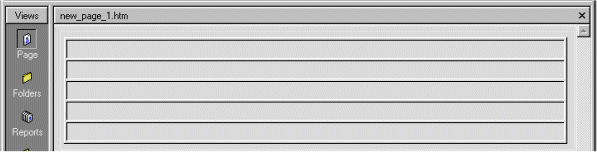
Fig. 17:
Aspecto da tabela que serve de partida à criação da
primeira página do projecto. |
|
|

|
O
nosso layout
vai partir de uma estrutura bastante simples em que
todas as células terão de ser elásticas, isto é,
ocupando sempre a totalidade do ecrã do monitor,
qualquer que seja o tamanho da janela. Como todas as
páginas apresentam um cabeçalho, uma linha de
separação superior, um corpo central para o texto, uma
linha de separação inferior e um rodapé, teremos de
partir de uma tabela nas dimensões de 5x1, isto é,
cinco linhas e uma coluna. Recorrendo
ao botão específico, devemos desenhar uma tabela nas
dimensões pretendidas, o que dará um resultado
idêntico ao da figura 17. |
|
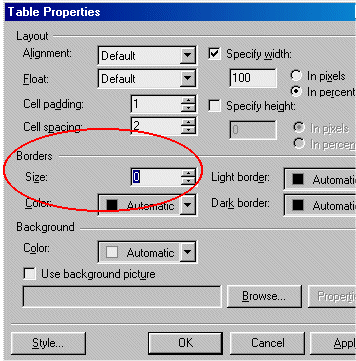
Fig. 18:
Para alterar a espessura dos bordos de uma tabela é
necessário alterar-lhes as propriedades. |
Todavia, a tabela
obtida apresenta os bordos visíveis, o que não interessa.
Para que fiquem invisíveis, deveremos alterar-lhe as
propriedades. Como? Colocando o cursor do rato sobre o bordo
superior, este assume a forma de uma pequena seta preta.
Clicando com o botão esquerdo do rato, toda a tabela fica
automaticamente escurecida, o
que significa que está seleccionada. Em seguida, colocando-se
o cursor no meio da tabela, deveremos clicar com o botão
direito do rato. Isto faz surgir uma janela com várias
opções repartidas por cinco campos distintos. No quarto
campo, deveremos seleccionar «Table properties...».
Clicando-se nesta linha de comando, surge uma janela idêntica
à representada na figura 18. Deveremos colocar o valor do
tamanho (Size) do bordo (Border) em 0, o que tornará a
tabela invisível. Sabemos que a tabela está invisível,
porque o programa Frontpage no-la mostra a tracejado, com um
aspecto idêntico ao da figura 19.
|

|
|
|
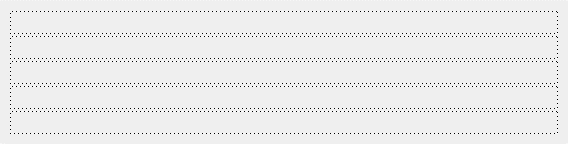
Fig. 19:
Aspecto da tabela que serve de partida à criação da
primeira página do projecto com os bordos tornados
invisíveis. |
|
A primeira
linha da tabela é destinada ao cabeçalho.
É nele que colocamos o título. Um
título pode ser constituído
como quisermos: só texto; imagem e texto lado a lado; texto
sobre imagem; etc. As duas primeiras opções são as mais
fáceis de obter, bastando inserir na célula da primeira
linha uma nova tabela no formato de 1x1 ou 1x2. Se optarmos
por utilizar apenas texto para o título, necessitamos de
uma tabela de 1x1 ou nem mesmo isso será necessário, uma vez
que a primeira linha já é uma célula. Se optarmos por um
texto e uma imagem, então convém inserir a tabela de
1x2. Note-se que com uma tabela de 1x1 é também possível
inserir imagem e texto lado a lado; mas a apresentação não
será a mesma do que se criarmos a tabela de 1x2, em que cada
objecto será inserido separadamente em cada célula. Para
saberem o porquê disto, não há como efectuar diversas
experiências e observar esteticamente os resultados. Querem
uma
prova do que dizemos? Então observem os exemplos apresentados
na figura 20. Os dois primeiros têm texto e imagem numa só célula; o
terceiro utiliza uma célula para cada elemento. Vejam a
diferença, tal como fica a montagem no Frontpage e qual o
resultado final, uma vez colocada a página na Internet. Reflectindo
um pouco mais sobre os exemplos apresentados, verificamos que,
relativamente
à primeira imagem, o texto fica posicionado
ao nível da base da tabela, enquanto na terceira, graças à
inserção da tabela de 1x2, o texto fica por defeito
posicionado a meia altura da tabela. Na segunda opção, o
texto passou para baixo da imagem pela simples razão de que
mudámos de linha. Em relação ao terceiro caso, como temos o
texto isolado numa célula, temos ainda a possibilidade de
dizer ao programa para colocá-lo na altura que mais nos
agradar, sem que isso afecte a posição da imagem. Se esta
estivesse na mesma célula, já não o poderíamos fazer sem
lhe afectar também a posição.
|

|
|
|
Fig. 20:
Três maneiras de colocarmos imagem e texto, vendo-se na
figura seguinte o resultado prático, uma vez colocada a
página na Internet. |
|
 Eu sou o Bobi.
Eu sou o Bobi. |

Eu sou o Bobi.
|
 |
Eu sou o Bobi. Falta cá o Tareco. |
|
| Fig.
21: Três maneiras de colocarmos imagem e texto,
vendo-se nesta figura o resultado prático, uma vez
colocada a página na Internet. |
A
apresentação muda de acordo com a maneira como gerimos as
tabelas e nelas dispomos os diferentes objectos, sejam eles
textos, sejam imagens. Se quisermos que o texto fique
sobreposto na imagem, a tabela será de 1x1; mas texto e
imagem não serão mais do que uma simples imagem, ou seja,
teremos de criar uma imagem de um texto sobreposto sobre a
imagem recorrendo a um editor gráfico. Temos
como exemplo disto o cabeçalho da página inicial do «Aveiro
e Cultura», em que o texto foi colocado sobre uma imagem das
salinas de Aveiro.
|

|
|
|
Fig. 22:
Exemplo de um título de uma página em que o texto foi
inserido sobre uma imagem utilizando um editor gráfico. |
|
Já agora
convirá acrescentar que um título do género do utilizado
para o «Aveiro e Cultura» deverá ser feito nas dimensões
exactas daquilo que se pretende, antes de ser inserido na
célula do cabeçalho. E estas imagens para os títulos
deverão ser sempre salvas ou no formato JPG, se a imagem for
de tipo fotográfico, ou no formato GIF, se se tratar de uma
imagem simples, com reduzido número de cores. Importa também
referir que podemos colocar imagem por cima de texto ou texto
por cima de imagem, utilizando os procedimentos ilustrados na
figura 20. O posicionamento dos objectos
dependente exclusivamente da ordem em que os inserirmos nas células. Retomando o problema da estrutura das nossas páginas,
podemos dizer que estas dependem unicamente da técnica de
inserção de tabelas
dentro de tabelas. De acordo com o esquema da figura 13, a
estrutura do módulo obtém-se da maneira que passamos a explicar. Criada
a tabela de 5x1, reservamos a célula da primeira linha para o
cabeçalho. A segunda linha vai servir para inserir uma
linha de separação entre o cabeçalho e o corpo do
texto. Na
terceira linha, inserimos nova tabela. Como temos
três colunas, a tabela será de 1x3, ou
seja, vamos ficar com uma linha e três colunas,
respectivamente para os botões, o texto central e as três
imagens em miniatura. Estas, se quisermos, poderão também funcionar
como botões e desempenhar a mesma função dos elementos da
primeira coluna. A
quarta linha será para um separador. A última corresponde ao
rodapé. É nela que serão colocados os botões de
navegação. Para isso, inserimos uma tabela de 1x3, se quisermos que
cada botão ocupe o seu espaço. Todavia. não será
necessária nova tabela, se colocarmos os três botões ao centro da
célula, dando um pequeno espaço entre cada um. Logo, com
nova tabela inserida ou sem ela é sempre possível
alcançar os mesmos objectivos. O
layout obtido, colocando sempre os bordos a zero,
ficará com o aspecto documentado na figura 23.
|

|
|
|
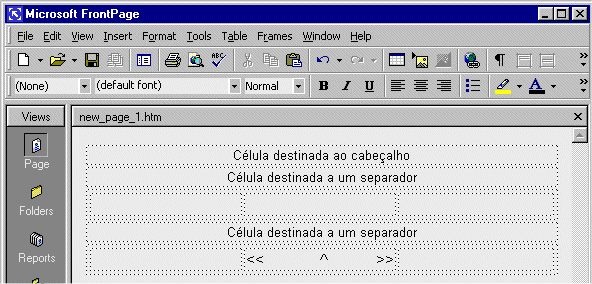
Fig. 23:
Aspecto da estrutura inicial do módulo, de acordo com o
representado na figura 13: uma célula para o
cabeçalho; uma célula para uma linha de separação;
uma tabela de 1x3 inserida na célula da terceira linha; uma
célula para separação do rodapé; célula de rodapé com nova
tabela de 1x3 para inserção dos botões de
navegação.
|
|
Criada a
estrutura básica, é já possível passar à fase seguinte, em
que iremos criar o cabeçalho com o título. Todavia, antes de
o fazerem, respondam à nossa pergunta: já
criaram toda a estrutura da página, tal como se representa na
figura 23, ou limitaram-se a ler este texto? Se ainda não está
criada, do que estão à espera? Vamos lá, mãos à obra. O
quê, não vamos lá?! Estão a dizer-me que não podem, que ainda não
foi explicado como se utiliza o FrontPage e que não
sabem como iniciar o programa? Têm
toda a razão! Já vamos na fase três e esquecemo-nos de vos
dizer como é que se faz! Aselhice nossa! Partimos do princípio
que já conheciam minimamente o FrontPage. Partimos do princípio
que já sabiam como iniciar o trabalho. Princípio errado! Mas
também não
há crise. Vamos partir do zero e recuperar o atraso. Se
não é este o seu caso, também não tem importância: é passar à
frente, à página seguinte. Como
estamos a ver que para a maioria é
preciso partir mesmo do zero, sigam as etapas que passamos a
enumerar. 1º
- Já têm o computador a trabalhar. Caso contrário, não
poderiam ler estas linhas. Mesmo que estejam a lê-las no
papel, tiveram que as imprimir. E para isso tiveram que ligar
o computador, procurar na Internet e mandar imprimir os
textos. Portanto, já sabem muito.
Estão alguns a querer dizer que não podem fazer o
trabalho, porque não encontram o FrontPage. Não dissemos o que
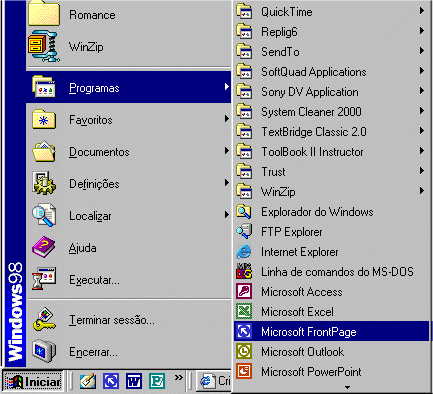
é preciso fazer para o iniciar. Olhem para a figura 24 e
talvez lá consigam chegar sem ajuda. É fácil. Vão ao
botão de iniciar, no canto inferior esquerdo do monitor,
seleccionem programas e depois «Microsoft FrontPage».
|

Fig. 24:
Como iniciar o FrontPage. |
Outra forma de
iniciar o FrontPage consiste em localizá-lo na barra
inferior de ferramentas, se por ventura lá colocaram um
atalho.
Se de modo
nenhum conseguem encontrar o programa é
porque não foi incluído no momento em que instalaram o
Office 2000. Neste caso, têm de pegar no CD de
instalação e seleccionar a opção de instalação do
FrontPage. Após isto, passam a encontrar o ícone
correspondente. Tem uma seta branca voltada para o canto
superior esquerdo. |
2º -
Clicando no botão de arranque do FrontPage, obtêm uma
página em branco, com botões de comando nas barras de
ferramentas horizontais, na parte superior, e uma coluna
esquerda de «Vistas» (Views), à semelhança do que é
mostrado na figura 23. A única diferença é que a vossa
página ainda está vazia, à espera que criem as tabelas com
uma estrutura idêntica à da gravura. É isso que devem fazer
a seguir. 3º
- Criem uma tabela de 5x1, aplicando os conhecimentos
transmitidos na fase 3, quando explicámos o que são tabelas. 4º
- Tornem os bordos invisíveis. 5º
- Cliquem com o cursor do rato dentro da célula da terceira
linha e criem uma tabela de 1x3. 6º
- Seleccionem a tabela anterior e tornem os bordos
invisíveis. 7º
- Cliquem com o cursor do rato na célula da quinta linha e
criem nova tabela de 1x3. 8º
- Seleccionem a tabela anterior e ponham os bordos a zero,
isto é, invisíveis. Agora
sim! Neste preciso instante, se seguiram à risca as
instruções, têm a estrutura base das vossas páginas.
Comparem com a figura 23. Está igual (sem os textos que lá
escrevemos, evidentemente)? Quer isto dizer que já podem
passar à fase seguinte. Mas... Parece
que aqui há gato! Será o Tareco do «Penso eu de que»?
Quando surge um «mas», alguma coisa se passa. Deve ser isto
o que estão a pensar, se é que são sensíveis ao valor
semântico das conjunções adversativas! Mas...
Mas afinal o que é que se passa? Haverá alguma coisa que
impeça de passar à fase seguinte? Talvez! Vamos
lá a saber: já se deram ao trabalho de dar um nome
ao vosso projecto? Já tiveram a preocupação de salvar este
embrião da vossa página? Ainda não?! Estão à espera que
falte a luz ou que o computador bloqueie para ficarem com «cara de
caso», a lamentarem-se por ter perdido o trabalho? Como
vêem, há uma forte razão para o nosso "mas". Se ainda não
sabem, tomem nota destas regras
fundamentais, basilares, elementares. Talvez venham a
agradecer-nos por estes conselhos: SEMPRE
QUE SE COMEÇA UM TRABALHO NO COMPUTADOR, O PRIMEIRO CUIDADO A
TER É DAR-LHE UM NOME E SALVÁ-LO. SE
O PROGRAMA NÃO SALVA AUTOMATICAMENTE DE X EM X TEMPO, DEVEMOS
CRIAR O HÁBITO DE O IR SALVANDO, PELO MENOS, DE 5 EM 5
MINUTOS. Já
que tivemos o cuidado de vos indicar duas regras de ouro, que
poderão livrar-vos de futuras situações de desespero,
façam o favor de salvar os vossos trabalhos, não vá o Diabo
tecê-las. E vai o dito com letra maiúscula, para que fique
mais bem disposto e não nos pregue a partida! O
quê?! Estão alguns a olhar para o tecto, sem saber o que
fazer? Não digam que vamos ter de explicar como é que se
salva um programa... Nada
de pânico. Vamos lá a ter calma. Já que estamos numa de
aprender conceitos básicos, então vamos muito para além da
simples salvaguarda de um ficheiro. Lembram-se de vos termos dito
que uma casa deve estar devidamente arrumada, com todos os
móveis nos lugares? Pois então vamos lá
salvaguardar o trabalho, fazendo tudo como mandam as
boas regras. Sigam as etapas que passamos a enumerar. 1º
- Criem na raiz do disco duro uma pasta para o projecto
e dêem-lhe um nome adequado, fácil de memorizar, que não
ultrapasse os oito caracteres.
|

|
Se
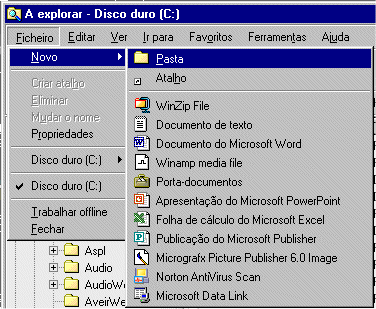
não se lembram como, façam deste modo: a) - minimizem as
janelas dos programas que estão abertos; b) - Cliquem no
botão do «Explorador do Windows»; c) - Cliquem no
ícone correspondente ao disco duro do computador e, com
ele seleccionado, posicionem o cursor do rato sobre o
comando «Ficheiro» e «Novo >».
Cliquem em «Pasta». Surge a azul a indicação
«Nova pasta». Dêem-lhe um nome adequado ao projecto e
que não tenha mais de oito caracteres. Como o nosso é sobre
Aveiro, será «Aveirweb». |
|
Fig. 25:
Como criar uma nova pasta no disco duro do computador |
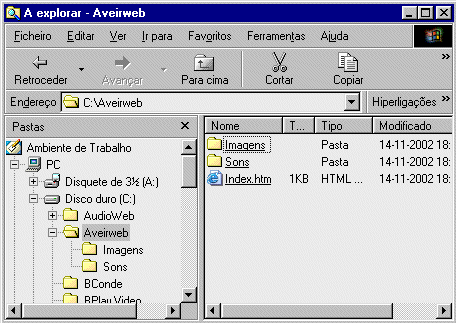
Como no projecto vamos ter imagens e sons, dentro
de «Aveirweb»
vamos criar as pastas respectivas. Será na pasta principal
que iremos guardar o embrião do projecto, ao qual vamos
dar, pelas razões anteriormente explicadas, o nome de «Index.htm».
|

|
|
|
Fig. 26:
Estrutura da pasta «Aveirweb» na raiz do disco duro,
com as pastas para imagens e sons e o ficheiro «Index.htm»
ainda na sua forma embrionária.
|
|
Vamos
então salvar o projecto. Para isso, seleccionamos na barra de
ferramentas: «File» > «Save as...».
Aberta uma janela para localização do local onde salvar,
procuramos no disco duro a pasta «Aveirweb». Escrevemos
apenas o nome «Index», sem necessidade da extensão. O programa coloca-a
automaticamente. E temos o trabalho protegido
dos maus olhados e das
situações imprevistas.
Se
explorarem a pasta criada, deverão encontrar uma
configuração equivalente ao que é mostrado na figura 26.
Finalmente, podemos
passar à fase seguinte.
>>>
|