|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 3: Definição da estrutura (layout)
Fase 3: Definição da estrutura (layout)
Nesta
etapa vamos definir o layout, ou seja, vamos criar uma
estrutura que nos permita manter uma certa uniformidade na
apresentação das páginas. É uma fase importante e,
na maior parte das vezes, das mais morosas. Uma vez definida a
apresentação gráfica, esta deve ser mantida. E criada a primeira
página, o trabalho das restantes está facilitado, porque
tudo o que temos que fazer é ir criando duplicados e efectuar
as respectivas alterações.
|

|
De
acordo com o que dissemos numa fase anterior, as nossas
páginas deverão conter um cabeçalho, um corpo
central, constituído por um índice e um texto, com ou
sem imagens, e um rodapé com botões de navegação.
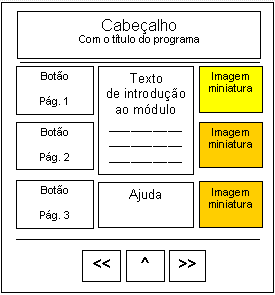
Será uma estrutura idêntica à representada na figura
13.
Como
definir o layout estabelecido no papel,
utilizando um programa como o Frontpage?
A
grande técnica de montagem de páginas para a Internet
consiste em utilizarmos engenhosamente o sistema de
tabelas. |
| Fig.
13: Estrutura da primeira página do nosso módulo. |
O que são tabelas?
Como podem ser obtidas?
|
Para
quem nunca criou tabelas em programas como o Word,
o Publisher, o Excel, ou outros similares,
podemos dizer, de maneira simplificada, que tabelas são
caixas rectangulares de informação, com dimensões
previamente definidas, constituídas por linhas e
colunas. Se olharmos para a folha de um calendário
anual, verificaremos que os dias de cada mês estão
agrupados em caixas rectangulares. No caso do exemplo
fictício da figura 14, temos 7 colunas, uma para cada
dia da semana, e tantas linhas quantas as necessárias
para os dias e a referência do mês. Cada quadrícula
com o dia tem o nome de célula. No caso da célula onde
se encontra a designação do mês, as 7 células da
primeira linha foram unidas numa só. |

|
|
Fig. 14:
Exemplo de uma tabela relativa a um hipotético
calendário do mês de Janeiro de 2010.
|
Como obter
rapidamente uma tabela?
|

|
A
forma mais rápida consiste em «clicar» no botão com
o ícone respectivo e seleccionar, deslizando o cursor
do rato sobre a janela que surge, o número de linhas e
colunas.
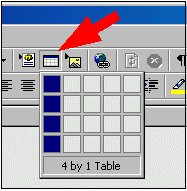
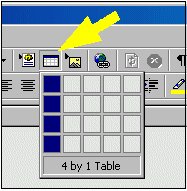
No
caso do exemplo da figura 15, verificamos que a área
seleccionada corresponde a uma tabela de 4x1 (4 by 1
Table), ou seja, quatro linhas e uma coluna.
O
ícone referente à criação de tabelas figura
geralmente por defeito na barra de ferramentas. |
|
Fig. 15:
Ícone relativo ao botão para criação rápida de
tabelas. |
Caso os
botões que mais frequentemente utilizamos não se encontrem
na barra de ferramentas, é possível acrescentá-los
recorrendo ao comando «Tools». Clicando aqui, surge
uma janela de opções onde encontramos «Customize...». Por
sua vez, na nova janela, deveremos escolher a opção «Commands»,
procurar os botões que nos interessam e arrastá-los para a
barra horizontal superior, largando-os no local desejado.
Para que as
tabelas funcionem de acordo com os nossos objectivos e
permitam uma boa apresentação final, teremos de conceber um
conjunto com outras tabelas embutidas. Isto exige uma certa
capacidade de visualização mental prévia daquilo que
pretendemos e sobretudo do que iremos obter como resultado
final. E para isto teremos de ter também em conta os nossos
objectivos. O que é que pretendemos? Páginas exclusivamente
para serem lidas directamente no ecrã do computador? Ou
páginas que sirvam simultaneamente para duas formas de
consulta, isto é, que tanto possam ser lidas no ecrã como
impressas em formato A4 e que não corram o risco de ficar com
parte do texto truncado? E as células onde os textos são
inseridos devem ficar elásticas, isto é, devem poder
adaptar-se ao tamanho em que colocarmos a janela, ou devem
ficar rígidas, imutáveis? Recordem
o trabalho prático de análise efectuado na parte final
da fase 1. Se a saltaram ou já não se recordam do que aí
foi abordado, aconselhamos vivamente a que voltem atrás e
reflictam no problema, antes de passarem à definição do layout
ou estrutura. Da vossa tomada de decisão depende o
resultado final de todo o trabalho. Para
que possam prosseguir o trabalho sem problemas, vamos
considerar as duas hipóteses e ver como teremos de definir a
estrutura, começando pelo segundo caso, que é, aliás, o
correspondente a estas páginas que agora estão a ler. Se
prestarem atenção ao texto que têm na frente dos
olhos, verão que ele se distribui perfeitamente formatado ao
longo da página, com as margens esquerda e direita
perfeitamente justificadas, contendo, em cada extremidade, um
pequeno espaço em branco, tal como é normal nos textos que escrevemos
com o Word e mandamos depois imprimir. A única
diferença é que em vez de várias folhas A4, temos uma folha
de comprimento variável, que fazemos subir ou descer por meio
do cursor, por meio das teclas com as setas verticais, por
meio das teclas Page Up [PgUp] ou Page Down [PgDn]
ou ainda por meio do botão de scroll do rato, se este
apresenta, além das três teclas paralelas, o botão central
que fazemos rodar com a extremidade do indicador. Se mandarem
imprimir esta página ou recorrerem ao comando de Preview
ou Pré-visualização, verificarão que todo o texto ocupa
perfeitamente uma folha A4, devidamente marginada e sem cortar
absolutamente nada da informação. Como
é que definimos o layout para que esta página esteja
sempre no centro do ecrã, com as duas margens laterais, e
seja correctamente impressa em papel?
|
|

|
|
|
|
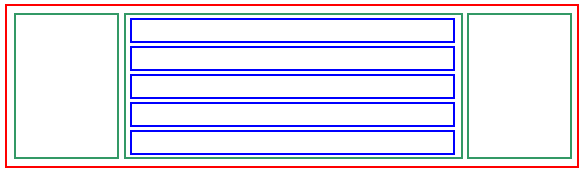
Fig. 16:
Estrutura que serviu de base à criação das páginas
do módulo «Internet: criação de páginas com
Frontpage». Uma tabela de 1x1, contendo outra de 1x3.
Na célula central da tabela de 1x3 foi inserida outra
de 5x1. |
|
Esquematicamente,
a página em que escrevemos este
texto teve como ponto de partida uma estrutura idêntica à da figura 16.
Partiu de uma tabela de 1x1, dentro da qual
metemos outra tabela de 1x3. Para que a segunda tabela
mantenha sempre as mesmas margens, definimos rigorosamente em
percentagens as larguras das três células obtidas. À primeira, que corresponde à coluna da margem esquerda,
atribuímos um valor de 19% de largura; à segunda, que
constitui o corpo central para a informação, atribuímos o
valor de 60%; a terceira, que corresponde à margem direita,
ficou com o restante, ou seja, com 21% de largura.
Correctamente, deveríamos ter utilizado os valores de
20+60+20, o que perfaz os 100%. Deixámos a margem direita com
dois por cento a mais em relação à esquerda. Será que nos
enganámos? Não seria melhor deixar a margem esquerda mais
larga, para o caso de querermos imprimir as folhas e
arquivá-las? Acabámos por deixar a direita ligeiramente mais
larga, o que nos permite colocar anotações se,
durante a leitura na versão impressa, tivermos necessidade de
as fazer. No entanto, talvez tenha sido uma atitude
desnecessária. Uma diferença de dois por cento é
praticamente insignificante. Como quisemos que a área central
destinada ao texto ficasse
rígida, sempre com a mesma largura, inserimos na primeira
célula de uma terceira tabela de 1x5 uma imagem invisível
com a largura de 614 píxeis. Deste modo, qualquer que seja o
tamanho da janela, o texto terá sempre a mesma largura. A vermelho,
temos a tabela inicial de 1x1. A verde a tabela de 1x3 com os
valores percentuais indicados. No centro, uma
tabela de 5x1, em que cada célula corresponde respectivamente
ao cabeçalho, ao separador superior, ao corpo do texto, ao
separador inferior e ao rodapé para inserção dos botões de
navegação.
Como para o nosso módulo de aprendizagem pretendemos um total de
quatro páginas para serem vistas apenas no ecrã do monitor e
com a vantagem de se adaptarem sempre rigorosamente ao tamanho
da janela, vamos deixar de lado as preocupações que tivemos
ao criar este conjunto de páginas e partir de uma estrutura bastante mais simples.
>>>
|