|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 7: Botões de navegação horizontal
Fase 7: Botões de navegação horizontal
A navegação, quer
num programa multimédia, quer em páginas html, pode ser
feita de várias maneiras, dependentes da forma como todo o
módulo foi estruturado. Recorde-se tudo quanto foi dito ao
abordarmos o problema da estruturação e também na fase um.
Dissemos que o nosso
módulo de aprendizagem terá uma estrutura idêntica ao
esquema da figura 7,
apresentando em todas as páginas botões de navegação no
rodapé. E a primeira página, esquematizada na figura
13, terá, além dos botões de navegação horizontal,
colocados no rodapé, botões verticais, situados na coluna da
esquerda.
Os botões de
navegação podem ser constituídos por diferentes tipos de
objectos, aos quais são atribuídas propriedades dinâmicas.
Se uma fotografia faz com que o cursor, ao passar sobre ela,
mude de forma convidando a «clicar» para passarmos a outras
informações, estamos na presença de um hiperlink.
Isto é, no fundo, um botão de navegação. As hotwords
têm também esta propriedade, na medida em que constituem
ligações a outras informações. Todavia, como todos sabem,
um botão é geralmente um objecto pequeno, com funções
específicas, pelo que a designação que aqui utilizamos não
se pode aplicar nem às fotografias, nem às hotwords.
Neste caso concreto, aplicamos a designação «botão de
navegação» a pequenos objectos, geralmente constituídos
por imagens desenhadas, cujo elemento icónico tem um
significado específico facilmente intuído pelo
utilizador.
Há entre os botões
de navegação utilizados nas nossas páginas e os botões que
encontramos, por exemplo, num videogravador ou num leitor de
CDs de áudio ou de vídeo, uma grande relação de
semelhança.
Qualquer criança
familiarizada com as modernas tecnologias sabe que a um botão
com um triângulo com o vértice para a direita corresponde a
função de «play», de tocar. E se em vez de um
triângulo surgem dois, voltados para a esquerda ou para a
direita, imediatamente lhes associa as funções de rebobinar
ou de avanço rápido. E se em vez de um triângulo estiver um
quadrado, sabe que carregando nesse botão pára imediatamente
o aparelho.
Os botões de
navegação de uma página multimédia ou das nossas páginas
para o módulo em construção são pequenos objectos, com
imagens fixas ou animadas, a que correspondem funções
parecidas com as que evocámos no parágrafo anterior. Estes
botões, colocados geralmente no rodapé, devem
caracterizar-se pelo seu reduzido tamanho e as funções serem
facilmente deduzidas pelos utilizadores. Deverão por isso ser
simples, esteticamente agradáveis e apresentar coerência
entre eles. Estes objectos podem ser criados pelos próprios
construtores dos módulos ou, em vez disso, ser procurados na
Internet. São objectos de pequeno tamanho, salvos sempre nos
formatos GIF ou JPG.
Para facilidade de
construção dos nossos módulos, a secção de «Utilitários
para Internet» apresenta uma página com botões num total
de dez conjuntos, cujas funções se encontram perfeitamente
identificadas na parte superior. Além disso, são fornecidas
todas as instruções sobre a forma de localizar mais botões
na Internet e de os descarregar para o computador dos
interessados. Por isso, o utilizador apenas tem que
seleccionar o conjunto que mais lhe agrada e copiá-los para a
pasta de trabalho.
Se quiserem aceder
directamente à página com os botões, só precisam de
digitar o endereço
http://ww3.aeje.pt/Avcultur/Secjeste/Utilnet/Pg000510.htm
ou clicar na linha
anterior, se estiverem a ler este texto na Internet.
A primeira actividade
desta fase consiste em seleccionar o conjunto de botões que
mais vos agrada e copiá-los para a vossa pasta de trabalho.
Se nenhum agrada, a solução será procurá-los na Internet
ou, melhor ainda, criar botões originais, recorrendo à
capacidade criadora e habilidade. Devemos dizer-vos que a
criação de botões é extremamente fácil, utilizando, por
exemplo, o programa Paint da Microsoft. Se consultarem na
Internet o programa «Noções Básicas de Vídeo»,
facilmente localizável nas páginas do «Aveiro e Cultura»,
verão que os botões criados por nós são originais,
bastante simples e intuitivos. E embora possam não parecer,
são imagens no formato GIF. Se não quiserem perder tempo à
procura para consultarem as referidas páginas, utilizem o
endereço seguinte:
http://ww3.aeje.pt/aeje.pt/avcultur/hjco/videoweb/index.htm
E se não quiserem
ter trabalho à procura, vejam, por exemplo, os botões que se
encontram no rodapé desta página. São três modelos que se
encontram com frequência em páginas da Internet. São de
tamanho reduzido e bastante intuitivos. O botão central, para
regresso à página inicial, designada geralmente, na gíria
informática, por «homepage», apresenta um desenho
que evoca simultaneamente uma casa, com porta aberta e
telhado, e uma seta para cima.
Já escolheram e
copiaram para a pasta um conjunto de três botões do vosso
agrado? Se estão hesitantes, façam como nós. Recorram à
lei do menor esforço. Como nos agradam os botões desta
página, serão precisamente estes que iremos copiar e
utilizar na construção do módulo. Não são da nossa
autoria. Encontrámo-los na Internet há já alguns anos.
Agradaram-nos e temo-los adoptado em vários módulos. E
embora consigamos criar conjuntos de três botões no espaço
de meia hora, desde que não demasiado elaborados, vamos
recorrer à lei do menor esforço. Já estão na nossa pasta.
Se quiserem, façam o mesmo.
Agora, que já todos
escolheram os botões e os colocaram na pasta respectiva,
vamos aprender a inseri-los no rodapé da página. Sigam as
instruções a par e passo.
1º - Coloquem o
cursor do rato na quinta linha, correspondente à área do
rodapé.
2º - Insiram aí uma
tabela de 1x1 ou de 1x3. 1x1 ou 1x3? Afinal o que escolher? Em
que ficamos? Será indiferente? E já agora porque não uma
tabela de 1x5?
Se repararem bem,
indicámos três opções. Em todas elas temos uma linha, mas
1, 3 ou 5 colunas. Já notaram de que tipo são os números?
Haverá alguma razão especial para termos indicado números
ímpares? Porquê sempre ímpares e não pares? Onde é que os
botões vão ser colocados? Não será no centro do rodapé?
Qual a tabela que permitirá ter os botões perfeitamente
centrados: com colunas em número par ou ímpar? A resposta é
óbvia! Só tabelas com 1, 3 ou 5 colunas permitem que os
objectos fiquem rigorosamente centrados.
Será indiferente
usarmos qualquer uma das três tabelas indicadas? Indiferente
não é! Embora possamos obter os mesmos resultados finais, os
procedimentos serão ligeiramente diferentes, como diferentes
serão as possibilidades se, um dia mais tarde, quisermos
inserir novos elementos, além dos botões, na área do
rodapé.
Das três opções,
para não nos alongarmos mais com considerações, vamos optar
por uma tabela de 1x3.
3º - Se já
inseriram a tabela de 1x3, ponham os bordos a zero.
4º - Coloquem o
cursor na célula central da tabela e cliquem no botão de
centrar. O cursor passará a ocupar o centro da célula.
Vamos agora inserir
os botões na célula central da tabela de 1x3. Esta
inserção, embora seja indiferente, deverá ser feita por ordem lógica, isto é, da esquerda para a direita: primeiro o
botão para aceder à página anterior; a seguir, o botão
para regresso à página inicial; finalmente, o botão para
passagem à página seguinte.
Geralmente, para
facilidade de identificação, costumamos nomear os botões
com as palavras inglesas, mais pequenas que as nossas: prev (previous);
home; next. Em português, teríamos: anterior; indice;
seguinte. Note-se que escrevemos índice sem o acento agudo,
apesar de se tratar de uma palavra proparoxítona ou
esdrúxula, a fim de evitarmos erros de navegação. Quer
utilizemos os nomes em português, quer em inglês, todos eles
são aceitáveis, porque não têm mais de oito caracteres.
Se utilizarem os botões usados nesta página que agora lêem,
verificarão que eles têm os nomes «tras.jpg», «home.jpg»
e «frente.jpg».
5º - Com o cursor
posicionado no meio da célula central, insiram o botão
com a seta para a esquerda. Se não se lembram como se faz, recordem o que dissemos na fase anterior. Vejam a
figura 32 e a instrução número cinco, relativa à
inserção da imagem do separador. Os procedimentos são
rigorosamente os mesmos.
6º - Com o
botão da seta para esquerda colocado no sítio, carreguem
três vezes na barra de espaçamentos, para que o cursor fique
afastado do botão.
7º - Insiram o
botão para acesso à página inicial e carreguem também
três vezes na barras de espaçamentos.
|

|
|
|
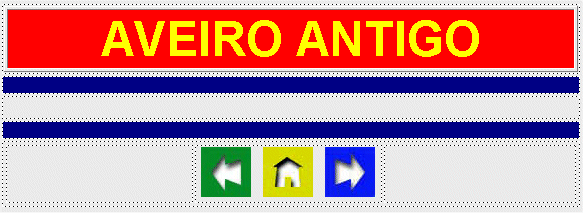
Fig. 33:
Aspecto da página com os três botões de navegação
horizontal colocados no rodapé. |
|
8º - Insiram o
botão com a seta para a direita. E têm neste momento os
três botões colocados no rodapé da página. Visto no FrontPage,
o aspecto deverá ter ficado igual ao da figura 33.
9º - Salvem o
trabalho, mudem para a janela do Internet Explorer. Carreguem
na tecla F5 e vejam o aspecto da vossa página.
10º - Regressem à
janela do FrontPage. Vamos agora, não estabelecer as
hiperligações às páginas que ainda não existem, mas fazer
com que, colocando o cursor do rato sobre os botões,
apareçam automaticamente as legendas: «Página anterior»;
«Página inicial»; «Página seguinte».
11º - Coloquem o
cursor do rato no meio do botão com a seta para a esquerda e
cliquem com o botão direito. Na janela que surge, seleccionem
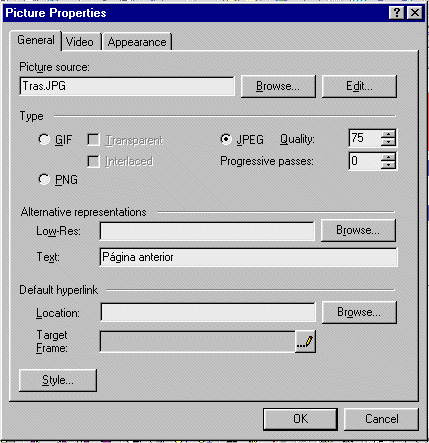
a última opção da lista, ou seja, «Picture properties».
12º - Na
janela relativa às propriedades da imagem, escrevam a legenda
«Página anterior», na área mostrada na figura 34.
13º -
Repitam as mesmas operações para os restantes botões,
escrevendo respectivamente «Página inicial» e «Página
seguinte».
14º -
Salvem o trabalho e passem à janela do Internet Explorer.
Actualizem a página, carregando na tecla F5. Passem o cursor
do rato sobre os botões e verifiquem se aparecem as legendas.
|

|
|
|
Fig. 34:
Caixa relativa às propriedades da imagem. Permite-nos,
entre várias opções, escrever uma legenda
automática, modificar o tamanho da imagem, alterar-lhe
a aparência, etc. |
|
Têm neste
momento terminada a actividade de inserção dos botões no
rodapé da página, pelo que podem passar à fase seguinte.
>>>
|