|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 6: Construção dos separadores do cabeçalho e rodapé
Fase 6: Construção dos separadores do cabeçalho e rodapé
Até este momento já
aprenderam a criar tabelas e a construir a estrutura inicial
de um módulo, preencheram o cabeçalho com o título,
criaram as pastas para guardar os diferentes componentes na
raiz do disco duro e salvaram o primeiro ficheiro do conjunto,
a que deram o nome de «Index.htm», antes de encerrarem o
computador. Claro
está que estas linhas só poderão ser lidas, tendo o
computador desligado, se tiverem efectuado a impressão das
páginas. Vamos assumir este facto como real. Além disso,
mesmo que estejam a ler o texto através da Internet, isso
não nos impede de porem em prática as instruções desta
fase. Se
têm o computador desligado e lêem estas linhas impressas em
papel, é altura de o ligar e esperar que o sistema operativo
conclua as necessárias tarefas, antes de podermos trabalhar
com ele. Agora,
que tudo está operacional, retomemos a construção do
módulo. Como proceder para retomar o trabalho? Há
duas formas de carregar a página «Index.htm». A primeira,
que raramente adoptamos, consiste em arrancar com o programa FrontPage
da maneira que já anteriormente aprenderam e carregar o
ficheiro. O carregamento pode ser feito recorrendo aos
comandos «File» e «Open» e
localizando depois o ficheiro na pasta respectiva ou através
do ícone que nos mostra a abertura de uma pasta. Outra
alternativa consiste em carregar simultaneamente nas teclas [CTRL]
e [O] e indicar a localização do ficheiro. Qualquer das
formas que utilizemos conduz ao mesmo resultado. A
forma de carregar um ficheiro que adoptámos por norma
consiste em utilizar o Windows Explorer (ou Explorador
do Windows, se o sistema operativo está em
português) para localização do ficheiro, clicando depois
sobre ele. Isto tem para nós a vantagem de activar o Internet
Explorer, abrindo o ficheiro e apresentando imediatamente a página tal como ela pode ser vista na
Internet. Embora o FrontPage tenha a opção de «Preview»,
a verdade é que não é a mesma coisa, tanto mais que não
nos permite ver, por exemplo, se as hiperligações funcionam
correctamente. Feitas
estas breves explicações introdutórias, abram o ficheiro «Index.htm»,
que têm na pasta que criaram, recorrendo ao Explorador do
Windows. Se
já abriram a vossa página, verificam que ela apenas nos
mostra, na parte superior do monitor, uma moldura onde se lê
a letras grossas, de grandes dimensões, sobre um fundo de
cor, o título do programa. No nosso caso pessoal, será
«AVEIRO ANTIGO»; no vosso, o título que resolveram dar ao
projecto. Temos, portanto, uma página praticamente vazia,
apenas com um título na parte superior. E
agora, como é que daqui passamos para o FrontPage, a
fim de podermos prosseguir a construção da página?
|

|
|
|
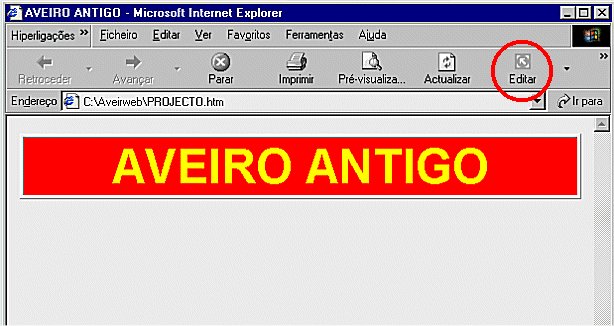
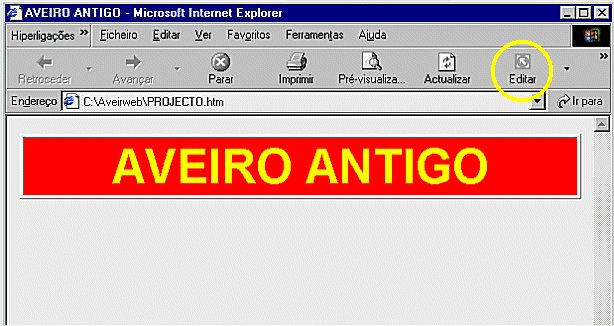
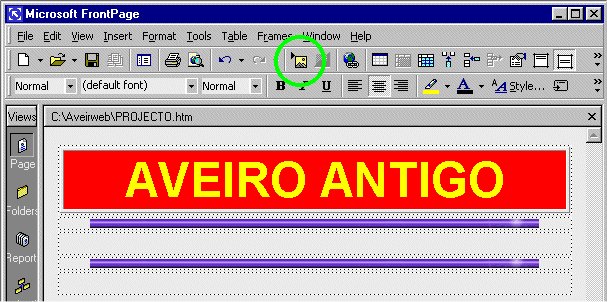
Fig. 29:
Para editar o programa no FrontPage através da página
mostrada pelo Microsoft Internet Explorer é necessário
utilizar o botão assinalado na imagem com um círculo. |
|
Na
barra de ferramentas do Internet Explorer, situada na margem
superior, devem procurar um botão para edição da
página. A sua identificação faz-se através do símbolo do FrontPage, idêntico ao que é mostrado na figura 29. Se por
acaso não estiver visível na barra de ferramentas, deverão
lá colocá-lo, utilizando o procedimento já referido na fase
dois. Cliquem
no botão de edição. Passados uns segundos, o FrontPage
apresenta-nos o trabalho tal como o deixámos na fase
anterior, ou seja, com o mesmo aspecto documentado na figura
28. Na
barra inferior do ecrã, devem ter activas três janelas: a do
Explorador do Windows, resultante da necessidade de
localização do ficheiro na pasta que criaram na raiz do
disco, a da página visualizada através do Internet
Explorer e a do FrontPage. Deste modo, é-nos
possível ir alternando entre o programa de edição e a
página da Internet, desde que tenhamos o cuidado de ir
salvando o trabalho à medida que ele progride e de actualizar
a página mostrada no Explorador da Internet por meio da tecla
[F5]. Passemos
aos conteúdos inerentes a esta fase. Todavia, antes de
colocarmos os separadores na página do nosso modelo, convém
reflectir um pouco acerca das funções e tipos que podemos
criar. Tal
como o nome permite deduzir, separador é tudo aquilo que
permite delimitar áreas distintas. Um muro entre dois
quintais de vizinhos é o separador físico de áreas
distintas. A raia ou fronteira é a linha imaginária de
separação entre dois territórios ou países vizinhos.
Quando há rios, o separador é um elemento real, bem
visível. Quando não há nada a não ser terreno todo igual,
o separador é uma linha imaginária e invisível, é uma
linha virtual que une dois pontos, geralmente marcos
geodésicos, malhões, curvas de nível, etc. No
caso destas páginas que agora lêem, quer no ecrã, quer em
folhas A4, poderemos verificar que os separadores são
constituídos por duas linhas horizontais, que separam o
cabeçalho e o rodapé do corpo central relativo à
informação escrita. Essas duas linhas, nas extremidades da
folha, são linhas reais, bem visíveis, pois constituem segmentos de recta de cor cinzenta. Todavia, se repararmos bem,
há outros separadores, nos quais nem sequer reparamos na
maior parte das vezes. Quando escrevemos um texto, ele é
constituído por partes, por parágrafos e por frases, até
chegarmos à unidade semântica mínima, que é a palavra. Num
texto normal, assinalamos devidamente os parágrafos
terminando o bloco de informação com um sinal de
pontuação, mudando de linha e começando um pouco mais
dentro, se quisermos utilizar a língua com um mínimo de
rigor. Nestas páginas para a Internet, não assinalamos os
parágrafos da maneira convencional. No entanto, eles não
deixam de estar devidamente indicados. Existe entre eles um
separador, que passa geralmente despercebido, e que é
constituído por uma linha em branco. Isto não é mais
do que um separador aparentemente invisível, na medida em
que, estando bem patente na frente dos nossos olhos, acaba
geralmente por ser ignorado. Para
a Internet, é possível considerar diferentes tipos de
separador, de acordo com as suas características físicas:
- separadores verticais ou horizontais;
- separadores só visíveis no monitor do computador;
- separadores visíveis quer no monitor, quer na versão
impressa;
- separadores fixos ou animados;
- separadores monocromáticos ou policromáticos;
- separadores com elementos desenhados ou com imagens de tipo
fotográfico.
Considerámos apenas
seis categorias de separadores, tendo em conta as suas
características intrínsecas. A razão desta classificação
é de tal modo evidente, que nos dispensa de grandes
explicações. Melhor do que as nossas palavras, para ficarmos
com uma ideia concreta do que podem ser os separadores, não
há como consultar a rubrica referente aos «utilitários para
Internet», que nós criámos especialmente para todos os
interessados nesta área do conhecimento. Acedam à página
respectiva, regressando ao menu inicial deste bloco de
páginas. Cliquem sucessivamente na rubrica indicada e em
«Separadores» e percorram a página.
Se estão a ler este
texto a partir de uma versão impressa e têm acesso a um
computador com Internet, digitem o endereço directo (sem
passar pelas páginas do «Aveiro e Cultura») que a seguir
vos indicamos:
http://ww3.aeje.pt/avcultur/Secjeste/Utilnet/Pg000520.htm
Antes de criarmos os
separadores para o nosso módulo, temos de formular diversas
questões. Que tipo de separadores pretendemos? Queremos
separadores simples ou separadores graficamente elaborados?
Queremos separadores só visíveis no ecrã ou susceptíveis
de poderem ser impressos na folha de papel? Queremos
separadores fixos ou separadores animados? Queremos
separadores desenhados ou com imagens de tipo fotográfico?
 Se quiserem separadores bastante simples
e de fácil obtenção, visíveis no ecrã e no papel e não
exigindo mais do que um simples «clic» do rato, sigam estas
instruções:
Se quiserem separadores bastante simples
e de fácil obtenção, visíveis no ecrã e no papel e não
exigindo mais do que um simples «clic» do rato, sigam estas
instruções:
1º - Cliquem com o
cursor na célula da segunda linha, por baixo do título do
módulo, de modo que o cursor fique a piscar dentro dele;
2º - Cliquem com o
cursor do rato no comando «Insert» e seleccionem
«Horizontal Line»;
3º - Como a linha de
separação faz surgir um espaço em branco, carreguem na
tecla [Del]. Isto eliminará o espaço a mais, deixando a
linha de separação na posição exacta.
|

|
|
|
Fig. 30:
Aspecto do módulo no FrontPage inserindo duas linhas
horizontais como separadores. |
|
4º - Repitam as
operações anteriores para criação da linha separadora do
rodapé.
Depois disto,
deverão ter obtido um resultado idêntico ao da figura 30.
Salvem o vosso trabalho, mudem para a janela do Internet
Explorer, carreguem na tecla F5 para actualizar e vejam o
aspecto com que fica a página. Como ainda não há nada na
parte central, aquilo que visionam é um título e duas linhas
horizontais paralelas.
 Se quiserem separadores só visíveis no
monitor, não precisam de inserir nada nas células das linhas
2 e 4 da estrutura inicial. Mas para que fiquem visíveis no
monitor, caso contrário não poderão ser visionados, teremos
de alterar as cores do fundo das duas células.
Se quiserem separadores só visíveis no
monitor, não precisam de inserir nada nas células das linhas
2 e 4 da estrutura inicial. Mas para que fiquem visíveis no
monitor, caso contrário não poderão ser visionados, teremos
de alterar as cores do fundo das duas células.
Como o módulo de
aprendizagem que queremos construir se destina apenas a ser
visualizado no monitor, será esta a nossa opção. O que
temos que fazer para criar a página? Apenas seguir estas
instruções:
1º - Seleccionar a
célula da segunda linha, tal como fizemos na hipótese
anterior, de modo que o cursor fique a piscar dentro dele;
2º - Clicando com o
botão direito do rato no centro da célula, seleccionar «Cell
Properties» e escolher a cor pretendida. Por exemplo, o azul
escuro.
3º - Aplicar os
procedimentos anteriores à célula da quarta linha.
|

|
|
|
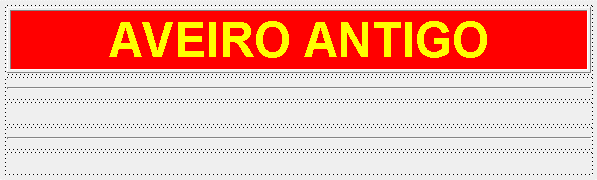
Fig. 31:
Aspecto do módulo no FrontPage tendo como linhas
horizontais separadoras apenas as células com o fundo azul escuro. |
|
O aspecto obtido no
FrontPage é idêntico ao da figura 31.
Salvem o vosso trabalho, mudem para a janela do Internet
Explorer, carreguem na tecla F5 para actualizar e vejam o
aspecto com que fica a página. Como ainda não há nada na
parte central, aquilo que visionam é um título e duas linhas
horizontais paralelas de cor azul. Se carregarem na
tecla de «Pré-Visualização» daquilo que será impresso em
papel, poderão constatar que a folha apenas mostra o título
da página e nada mais. As linhas de separação a cor só
são visíveis no ecrã do computador.
 Se nenhuma das hipóteses anteriores vos
serve e quiserem como separadores um dos muitos modelos
apresentados na secção de «Utilitários para Internet»,
não têm mais do que seguir as instruções que passamos a
enumerar.
Se nenhuma das hipóteses anteriores vos
serve e quiserem como separadores um dos muitos modelos
apresentados na secção de «Utilitários para Internet»,
não têm mais do que seguir as instruções que passamos a
enumerar.
1º - Acedam à
página de separadores e escolham um dos 48 modelos aí
apresentados. Mas desde já vos alertamos para o facto de que
estes separadores não são elásticos, isto é, ao utilizar
um deles, ele não se modifica proporcionalmente, adaptando-se
à largura da página. Os campos da página deixarão de ter a
flexibilidade que os dois sistemas anteriores apresentam. Se a
janela for muito larga, o separador fica imutável no meio da
página. Se minimizarem a janela, esta só reduzirá até
ficar com a largura do separador. Se procurarem diminui-la
mais, serão obrigados a utilizar o botão de «scroll»
horizontal, que aparecerá no fundo da página, para
efectuarem a leitura. Mas vamos experimentar e
ver como fica o módulo.
2º - Seleccionem o
separador que mais vos agrada. Devemos lembrar-vos que o
separador deverá ser igual quer para o cabeçalho, quer para
o rodapé e que não deverão cair na tentação de criar
páginas folclóricas, sem unidade de tom, utilizando dois
separadores diferentes. Basta um. As páginas mais simples
são geralmente as que melhor resultam. Partamos do princípio
que escolhemos o modelo com o número 22. Vejamos os
procedimentos.
3º - Copiem o
ficheiro correspondente ao separador preferido. Nós copiámos
o modelo 22 para a pasta das imagens. Como? Seguindo as
instruções fornecidas a propósito dos «botões de
navegação», no final da página cujo endereço directo é o
que indicamos:
http://ww3.aeje.pt/avcultur/Secjeste/Utilnet/pg000520.htm
4º - Copiado o
ficheiro para a pasta das imagens, seleccionem a célula
correspondente ao cabeçalho, colocando o cursor dentro dela.
|

|
|
|
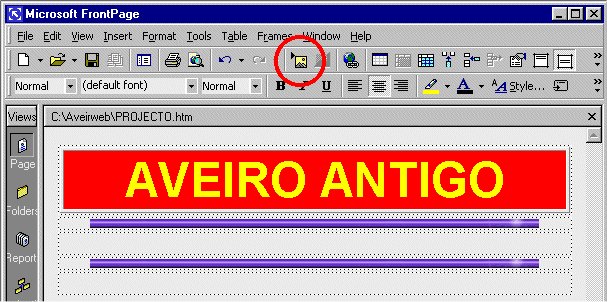
Fig. 32: Botão para
inserção de imagens no FrontPage e aspecto do módulo tendo como
separadores uma imagem no formato GIF. |
|
5º - Como o
separador não é mais do que uma simples imagem no formato
GIF, teremos de escolher o botão para inserção de imagens,
tal como se indica na figura 32, e indicar ao programa a pasta
onde se encontra o ficheiro. Como o separador é pequeno para
a largura e fica encostado à margem esquerda, teremos de
clicar no botão de colocação ao centro (Center = CTRL+E).
6º - Inserido o
separador no cabeçalho, teremos de repetir os procedimentos
anteriores para o colocar na célula relativo ao rodapé.
Devemos desde já
dizer que o modelo de página que se obtém na hipótese
anterior não nos agrada. Continuamos a preferir qualquer uma
das duas primeiras. E vamos optar pela segunda,
isto é, queremos uma página em que a separação se faça
por meio de uma célula vazia com fundo azul.
Qualquer que tenha
sido a vossa hipótese, não se esqueçam de salvar o trabalho
já realizado. Passem à janela do Internet Explorer,
actualizem-na carregando na tecla F5 e saboreiem o vosso
trabalho. E com isto temos a sexta fase concluída. Ou fazem
agora uma pausa e desligam o computador, que a energia está
cara, ou passam à fase seguinte.
>>>
|