|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 10: Construção da terceira e quarta página
Fase 10: Construção da terceira e quarta página
Devem
estar a pensar que há um erro na designação das fases. Na
anterior, dissemos «Construção da segunda página»,
quando, de acordo com os botões de navegação, essa página
corresponde à primeira. Isto é verdade, se considerarmos a homepage
como o hall de entrada na informação. Mas, na
realidade, já temos na pasta do computador duas páginas em
formato HTML. Logo, as seguintes serão a terceira e quarta
página, que correspondem respectivamente às páginas
«Pg000200.htm» e Pg000300.htm». Logo, nesta fase, vamos
construir as páginas três e quatro, que já estão quase
prontas. Já estão estruturadas e até com quase todas as
hiperligações a funcionar. E dizemos quase, porque as
únicas que teremos de corrigir são as dos botões de
navegação colocados no rodapé. No
final da fase anterior, desligámos o computador e fizemos uma
pausa. Agora, é altura de recomeçar o trabalho. Se estão a
ler estas linhas no computador, têm de o ter forçosamente
ligado. Se imprimiram as páginas, podem-nas ler comodamente
instalados, em qualquer lugar, longe dos computadores, excepto
se vão trabalhar com eles e continuar a desenvolver o vosso
projecto. Se é este o vosso caso, liguem o computador e
esperem que ele fique operacional. Depois disso, sigam as
instruções a par e passo. Para que não troquem os passos,
as etapas vão numeradas, para não perdermos o ritmo já adquirido nas fases anteriores. 1º
- Com o Explorador do Windows, abram a vossa pasta de
trabalho. Se ainda o não dissemos, é uma regra importante
nunca ter a janela do Explorador totalmente escancarada. Não
é por causa das correntes de ar, que não as há! Pelo menos,
pela janela do monitor não deverá passar nenhuma. É porque
as janelas devem apenas ocupar uma parte do ecrã, deixando a
área de trabalho (ou ambiente de trabalho) com espaço amplo,
bem visível e desocupado, porque é uma área importante para
desenvolvermos os nossos projectos. 2º
- Copiem o ficheiro «Pg000100.htm» para o ambiente de
trabalho e mudem-lhe o nome para «Pg000200.htm». Já fizeram
uma actividade destas na fase anterior, pelo que não é
preciso voltar a explicar-vos os procedimentos. 3º
- Copiem o ficheiro «Pg000200.htm» para dentro da pasta de
trabalho. Atenção, não o arrastem. Deixem-no continuar no
ambiente de trabalho, porque ainda é preciso. Limitem-se a
copiá-lo para a pasta onde estão a desenvolver o vosso
módulo. 4º
- Voltem ao ficheiro «Pg000200.htm» que ficou no ambiente de
trabalho. Mudem-lhe o nome para «Pg000300.htm». E agora
arrastem-no para dentro da pasta, porque já não precisa de
ficar no local onde lhe mudaram o nome.
 |
5º -
Neste momento, devem ter na vossa pasta de trabalho um
total de seis objectos: duas pastas e quatro ficheiros. Se isto
não é verdade, algo está mal. Vejam lá o que andaram
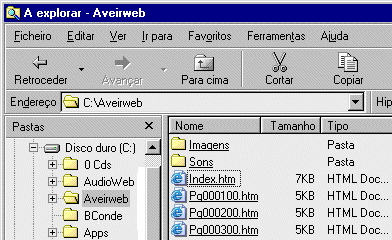
a fazer. Deverão ter na vossa pasta (correspondente à
nossa «Aveirweb») os objectos mostrados na figura
44.
|
| Fig.
44: Total de ficheiros existentes nas pasta de trabalho. |
Se o vosso
balanço confere com a lista mostrada pela imagem, quer isso
dizer que estão perfeitamente sincronizados connosco e não
cometeram nenhuma gafe. 6º
- Cliquem sobre o ficheiro «Index.htm», para apreciarem o
aspecto da primeira página de apresentação e poderem
navegar. Verifiquem se tudo funciona normalmente. Seguramente
que, se clicarem nos botões colocados na coluna da esquerda,
verificarão que mudam para as páginas respectivas, mas os
conteúdos são sempre os mesmos. Podem ter a certeza que
mudaram de página. O que acontece é que ainda não foi feita
a substituição do que lá se encontra pelos conteúdos
respectivos. Verifiquem
agora (é isto o mais importante!) se os botões de
navegação colocados no rodapé funcionam. Irão verificar
que os únicos erros que ocorrem estão precisamente aqui. E
porquê? Porque é necessário estabelecer correctamente
os links em relação às páginas anteriores e
seguintes. Será isto que têm de fazer. Vão passando
para a «Página 2» e «Página 3», editem-nas com o
FrontPage, e estabeleçam correctamente as hiperligações, de
tal modo que o módulo funcione em círculo, quer avancem
sempre, quer recuem. Acabámos
agora de efectuar as correcções no módulo que estamos a
construir intitulado «Aveiro Antigo». Tudo funciona
normalmente. Quando estiver pronto, colocá-lo-emos no
endereço
http://ww3.aeje.pt/avcultur/Secjeste/Aveirweb/index.htm para que aí possam consultá-lo e comparar com o vosso
trabalho. 7º
- Se a navegação no vosso módulo também se processa sem
erros, é altura de inserir as informações relativas à
«Página 2». Naveguem para lá e verifiquem se, na
parte superior, na janela do endereço, está a
indicação «Pg000200.hmt». Correctamente, a linha
completa deverá ser «C:\Aveirweb\Pg000200.htm». O primeiro
nome, que é o da pasta, é «Aveirweb» em relação ao que
temos vindo a fazer. Se deram outro nome, de acordo com o
projecto que decidiram elaborar tomando o nosso como modelo,
apenas o ficheiro HTM deverá ser igual. 8º
- Apaguem a imagem pertencente à página anterior. Insiram a correspondente, tal como fizeram na fase anterior.
Acedam às propriedades da imagem (Picture Properties)
e ponham os bordos com a espessura 5. 9º
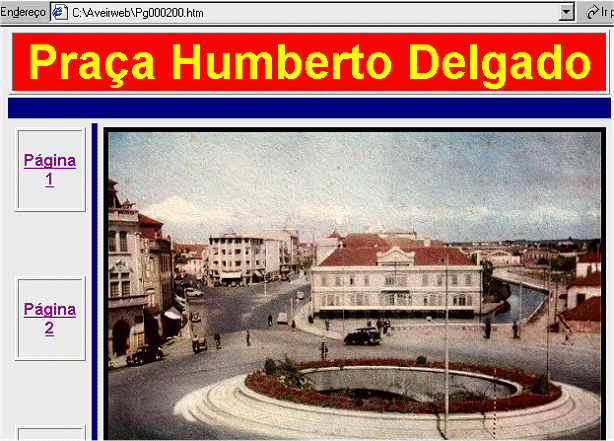
- Criem a legenda para a imagem. Para o nosso módulo será
«Praça Humberto Delgado, na década de 1950». 10º
- Substituam o título da página e o texto explicativo
correspondente à nova imagem. Nós vamos agora redigi-lo. Já
está! Ei-lo, tal como acabámos de o transcrever:
|

|
|
|
Fig. 45:
Aspecto da página 2, com a janela reduzida à largura
de 614 píxeis. |
|
«Esta
praça, tradicionalmente conhecida por Ponte-Praça, tem
actualmente o nome de Humberto Delgado. É constituída por
uma ponte única com rotunda central, que veio substituir as
duas antigas pontes aqui existentes.» O
nosso texto é curtíssimo. Mais tarde, terá de ser
desenvolvido. Nele teremos também de fazer referência ao
edifício que se vê rodeado de água e cujo aspecto actual
já não é rigorosamente o mesmo. Mas isso será se o módulo
passar de protótipo de aprendizagem a um programa
desenvolvido subordinado ao tema: «A cidade de Aveiro
através dos tempos». 11º
- Salvem o trabalho que acabaram de fazer. Passem para a
janela do Explorador do Windows e carreguem na tecla F5.
Apreciem o que fizeram. Em seguida, naveguem para a página
«Pg000300.htm» e passem para o FrontPage. 12º
- Apaguem a imagem e coloquem a correspondente à «Página
3», não esquecendo de colocar os bordos com a largura 5 e de
escrever a legenda respectiva, recorrendo às propriedades da
figura. 13º
- Substituam o título da página e o texto explicativo
correspondente à nova imagem. Vamos agora elaborar o rascunho
relativo ao nosso módulo. Já está no computador. É breve,
mas suficiente por agora. Aqui o têm:
|

|
|
|
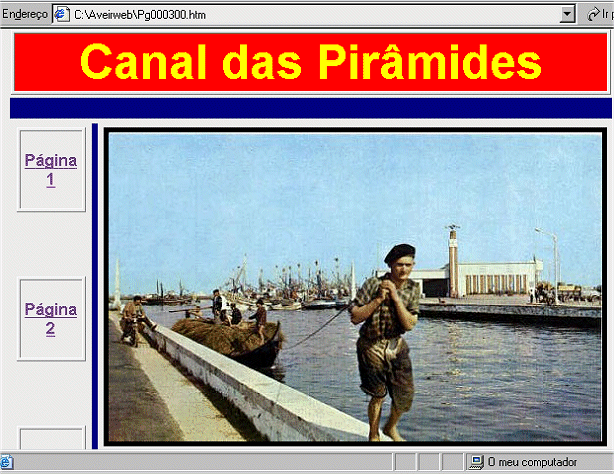
Fig. 46:
Aspecto da página 3, com a janela reduzida à largura
de 614 píxeis. |
|
«O canal
das Pirâmides vai desde a zona da antiga Lota de Aveiro,
ainda em funcionamento na imagem, até ao Canal Central.»
Se já
elaboraram o vosso texto e o colocaram no devido lugar, tenham
o cuidado de verificar se mantém as mesmas configurações
que adoptaram para a «Página 1». 14º
- Salvem o trabalho que acabaram de fazer. Passem para a
janela do Explorador do Windows e carreguem na tecla F5.
Apreciem o que fizeram. Verifiquem se conseguem navegar sem
problemas em todas as páginas e se não há erros de
digitação, de ortografia ou de redacção nos textos que
criaram. Se
tudo está correcto, têm o vosso módulo quase terminado.
Falta o quê, neste momento? Falta fazer a ficha técnica,
introduzir o som na página inicial (ou em todas, se quiserem
ter imagens com locução) e melhorar esteticamente todo o
módulo. Enumerando, eis o que falta:
- Ficha técnica;
- Som;
- Retoques para melhoramento estético das página E
chegámos ao momento da nossa pausa, antes de passarmos à
fase seguinte. Verifiquem se salvaram tudo quanto fizeram.
Fechem o FrontPage. Façam uma última apreciação
crítica à obra. Encerrem todos os programas e desliguem o
computador. Até breve.
>>>
|