|
<<<
III -
DESENVOLVIMENTO DE UM PROTÓTIPO
 Fase 8: Construção do corpo central
Fase 8: Construção do corpo central
É nesta fase que o
módulo de aprendizagem vai começar a ganhar corpo e alma. Se
até aqui o que o ecrã do monitor nos mostra não dá para fazer
arregalar os olhos, porque só temos um título e duas
linhas horizontais, a partir de agora vai dar um
salto significativo na estatura e no aspecto. É um pouco como
nós. Até certa idade, parece que o tempo está parado e não
passamos da mesma estatura. De repente, tudo explode em nós,
como se alguém nos tivesse gritado: «Está aí a
Primavera!» E zás! Novos órgãos entram abruptamente em
funções e começamos a ficar esticadinhos, a crescer a olhos
vistos, com uma fome danada, que não há nada que nos
satisfaça.
|

|
|
|
Fig. 35:
Aspecto da página com a tabela de 1x5 inserida para
construção do corpo central |
|
Pois é! A partir
daqui vai acontecer algo de novo ao projecto. Vai dar um pulo
considerável. Aos poucos, vai ganhando forma e conteúdos,
vai-se tornando mais atraente e apetecido.
Vamos lá a isso,
estão vocês a dizer, que estamos a ficar com comichão nas
pontas dos dedos e a precisar de teclar no
computador.
Com a leitura dos
três parágrafos anteriores, certamente que já o computador
teve tempo de arrancar, se é que fizeram uma pausa no final
da fase anterior e o desligaram.
Abram o ficheiro «Index.htm»
que têm na pasta do vosso projecto. Abram-no com o Internet
Explorer e apreciem a vossa obra. O que têm neste momento?
Uma página enfezadita, com um título e duas linhas
horizontais. E entre elas situa-se uma triste de uma célula,
completamente vazia e com vontade de engordar. Pois é
precisamente nesta terceira linha, nesta célula vazia entre
duas linhas separadoras escuras, que vai desabrochar o corpo
da página.
Vamos ao trabalho.
Passem para o FrontPage, isto é, editem a página utilizando
o botão respectivo que encontram na barra de ferramentas do
Internet Explorer, para começarmos a implantar a estrutura do
corpo central. Sigam as instruções.
1º - Coloquem o
cursor dentro da célula da terceira linha.
2º - Como temos de
obter uma estrutura idêntica à da figura
13, necessitamos de cinco colunas. Logo, insiram uma
tabela de 1x5 e ponham os bordos a zero. Terão de ficar com
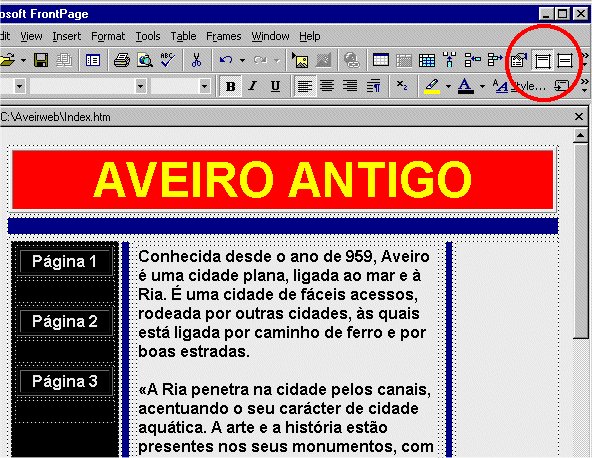
um aspecto idêntico ao da figura 35.
A primeira célula
será para colocarmos os três botões das opções, uma
vez que só teremos três páginas neste protótipo. Em
qualquer altura, se quiserem desenvolver o projecto, poderão
inserir mais botões e aumentar o número de páginas. As
células 2 e 4 ficarão vazias. Servirão para os
separadores verticais, utilizando a mesma técnica que
adoptámos para os separadores horizontais. Se quisermos que
fiquem visíveis na versão impressa, teremos de inserir uma
pequena imagem com uma linha vertical no formato GIF. A
célula do meio será para o texto ou textos de apresentação
do módulo. Na quinta célula serão inseridas miniaturas das
imagens dos postais que ilustram as páginas. E poderão
também servir de botões, se forem estabelecidas as
hiperligações entre elas e páginas correspondentes.
3º - Como queremos
que as células 2 e 4 fiquem estreitas, vamos reduzi-las a uma
coluna de largura mínima. Comecemos por reduzir a célula
dois. Como vamos fazer?
|

|
|
|
Fig. 36:
Aspecto da página com a tabela de 1x5 inserida para
construção do corpo central e com as células dois e
quatro reduzidas à largura mínima. |
|
3.1 - Coloquem o
cursor do rato entre as células dois e três. Verificarão
que ele assume a forma de uma seta horizontal apontando
para os dois lados.
3.2 - Mantendo o
cursor nesse sítio e pressionando o botão esquerdo do rato,
arrastem-no para a esquerda, fazendo com que a célula fique
reduzida ao mínimo possível.
3.3 - Coloquem agora
o cursor entre as células três e quatro e, arrastando o rato
para a direita com o botão esquerdo pressionado, reduzam a
célula à largura mínima possível.
4º - Se fizeram tudo
certo, deverão ter obtido um resultado idêntico ao da figura
36. Falta apenas tornar visíveis no ecrã do monitor os
separadores verticais. Para isso, posicionem o cursor na
célula dois e mudem o fundo para azul escuro, recorrendo a «Cell
properties» da maneira que já aprenderam. Façam o mesmo
para a célula quatro. Salvem o trabalho e mudem para a janela
do Internet Explorer. Carreguem na tecla F5 e vejam o aspecto
da página. Neste momento, vêem-se três áreas brancas bem
delimitadas por dois separadores verticais a azul escuro. São
as três áreas centrais, as mais importantes do ponto de
vista informativo.
Comecemos agora a
preencher o espaço central, progredindo da esquerda para a
direita. Como o módulo de aprendizagem é formado por mais
três páginas, vamos começar por inserir o menu de opções,
situado na coluna da esquerda e constituído por três
botões. Uma vez que pretendemos que entre eles haja um
espaço, teremos de criar uma tabela com seis linhas e uma
coluna. Sigam as instruções.
|

|
|
|
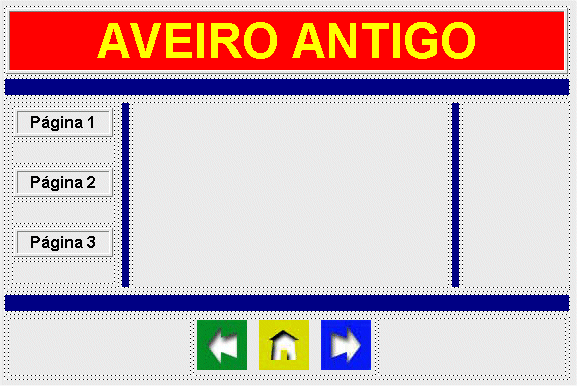
Fig. 37:
Aspecto da página com os separadores verticais
delimitando três áreas distintas e os três botões
para acesso directo a qualquer uma das três páginas do
módulo. |
|
1º - Posicionem o
cursor no interior da primeira célula da tabela de 1x5 que
criaram no início desta fase.
2º - Insiram uma
tabela de 6x1 e ponham os bordos a zero.
3º - Coloquem o
cursor no interior da primeira célula desta tabela de 6x1, ou
seja, na célula correspondente à primeira linha.
4º - Insiram uma
nova tabela de 1x1 e deixem os bordos visíveis.
5º - Coloquem o
cursor dentro da célula desta tabela de 1x1 com os bordos
visíveis e cliquem no botão de centrar (CTRL+E).
6º - Escrevam
«Página 1» em letra Arial, corpo 12 (12 pt) e letra negrita
(Bold).
7º - Posicionem o
cursor na célula da terceira linha da tabela de 6x1, criem nova
tabela de 1x1 e escrevam «Página 2», repetindo os
procedimentos 5 e 6.
8º - Posicionem o
cursor na célula da quinta linha da tabela de 6x1, criem nova
tabela de 1x1 e escrevam «Página 3», repetindo os
procedimentos 5 e 6.
Neste momento têm o
menu de opções para acesso directo a qualquer uma das três
páginas do módulo. Deverão ter obtido algo idêntico ao
representado na figura 37. Salvem o vosso trabalho, não vá
suceder algum imprevisto desagradável. Passem à janela do Internet
Explorer, carreguem na tecla F5 e apreciem o novo aspecto
da página. Neste momento, já começa a ganhar corpo.
Regressem depois ao FrontPage, porque vamos proceder ao
preenchimento da área central.
A primeira página do
módulo é como a primeira página de um jornal. É, por assim
dizer, a montra com os elementos mais susceptíveis de captar
o interesse do leitor. Além de uma breve
apresentação, de uma espécie de editorial, poderá conter,
por exemplo, uma síntese dos conteúdos, uma apresentação
dos objectivos, etc.
Como no nosso módulo
de aprendizagem vamos apresentar três imagens antigas da
terra onde vivemos, será nesta primeira página que
incluiremos um texto com uma breve apresentação, indicando a
localização, as principais características e os motivos de
interesse para quem visita a cidade.
Quanto ao vosso
trabalho, se optaram por outra temática, deverão reflectir
um pouco sobre aquilo que a primeira página, a chama «homepage»,
deverá apresentar.
No nosso modelo,
além da breve apresentação da cidade, poderemos incluir uma
área inferior com a ficha técnica do projecto. Se o
fizermos, teremos logicamente de criar uma página suplementar
para o efeito, pelo que o conjunto passará de quatro a um
total de cinco páginas.
Passemos agora ao
preenchimento da área central da página com o texto de
apresentação. Sigam as etapas.
1º - Regressem ao FrontPage
e coloquem o cursor na terceira linha da célula
correspondente à área central destinada ao texto.
2º - Criem aí uma
tabela de 3x1 e ponham os bordos a zero.
3º - A primeira
célula é destinada ao texto de apresentação ou
introdução. Criem o vosso texto e insiram-no. Se não
quiserem estar com trabalho e se limitam a acompanhar as
nossas propostas, copiem o nosso texto relativo à cidade de
Aveiro. Como neste módulo não pretendemos nenhum exercício
de produção textual, mas apenas que sejam adquiridos os
conhecimentos básicos para produção de páginas para a
Internet, vamos socorrer-nos de algum material que nos foi
oferecido, em tempos, na Região de Turismo da Rota da Luz. É
de um folheto, produzido não sabemos quando nem por quem,
porque não encontramos estes elementos, que vamos extrair
algumas das ideias.
Passemos então ao
texto.
|
Conhecida
desde o ano de 959, Aveiro é uma cidade plana, ligada
ao mar e à Ria. É uma cidade de fáceis acessos,
rodeada por outras cidades, com as quais comunica por
caminho de ferro e por boas estradas.
«A Ria penetra
na cidade pelos canais, acentuando o seu carácter de
cidade aquática. A arte e a história estão presentes
nos seus monumentos, com destaque para o Museu de
Aveiro. A arquitectura moderna, nomeadamente no "campus"
universitário, mostra o dinamismo da cidade.»
Nos últimos
anos, a cidade cresceu desmesuradamente. E, com isto,
têm-se vindo a perder muitos dos seus aspectos
característicos. Infelizmente, um crescimento
excessivamente rápido e uma acentuada falta de
sensibilidade para a preservação do património
arquitectónico têm levado à destruição de
edifícios e de aspectos que deveriam ser preservados.
Será a
memória do que foi a cidade que iremos procurar reviver
nas páginas deste módulo.
|
|
Introduzido
o texto, é necessário proceder à sua formatação. Para que
seja de apresentação agradável e de fácil leitura,
procedam aos seguintes retoques.
3.1
- Seleccionem todo o texto e escolham letra Arial.
Dêem-lhe o tamanho 3 (12 pt) e carreguem no botão [B],
para que a letra fique em Bold ou negrito.
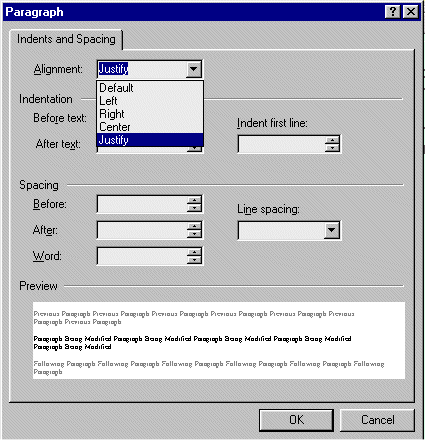
3.2 -
Mantendo todo o texto seleccionado, cliquem no botão «Format»
da barra de ferramentas, seguido de «Paragraph...».
Na janela que surge, seleccionem «Justify», tal como
se mostra na figura 38. Deste modo, o texto ficará
perfeitamente alinhado nas duas margens.
4º - Com o
texto introduzido, falta apenas preencher a ficha técnica.
Coloquem o cursor na segunda linha da tabela de 3x1 e insiram
uma linha horizontal, recorrendo a «Insert» e
«Horizontal Line». Como aumenta uma linha de espaço,
carreguem na tecla «Del», para que a célula onde está a
linha fique o mais pequena possível.
|

|
|
|
Fig. 38:
Comandos necessários para uma adequada justificação
do texto. |
|
5º -
Coloquem o cursor na terceira linha da tabela de 3x1 e insiram
aí uma nova tabela, deixando os bordos visíveis.
6º -
Digitem em maiúsculas, letra 3 (12 pontos) e negrito, «FICHA
TÉCNICA» e carreguem no botão de centrar (Center=Ctrl+E).
Têm neste
momento a área central da página completa, apenas faltando
as três imagens na coluna da direita. Salvem o vosso trabalho
e vejam como fica a página passando à janela do Internet
Explorer. Observem bem a página e verifiquem se o aspecto vos
agrada.
Nós estamos
a olhar para a página do módulo e não gostamos. Porquê? Os
botões da coluna da esquerda ficaram a meio da página. Será
que não ficariam melhor se estivessem encostados à margem
superior? Experimentem colocá-los encostados ao cimo da
célula. Como é que isso se faz? Seguindo as etapas que
passamos a indicar.
7º -
Seleccionem a tabela da coluna da esquerda, onde estão
colocados os botões.
8º -
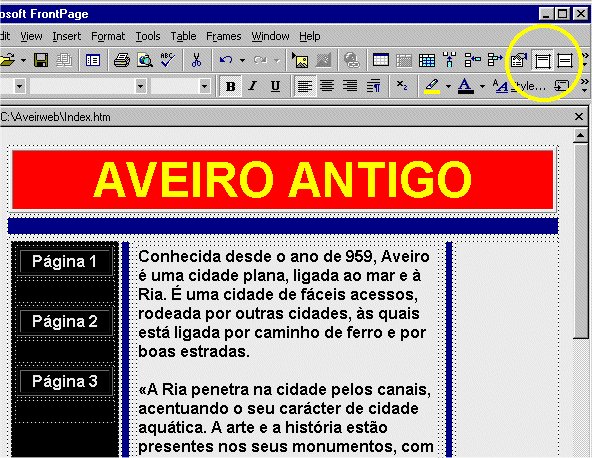
Cliquem no segundo botão a contar da direita, que se observa
na figura 39. Se estes botões não se encontram na barra de
ferramentas, deverão lá ser incluídos, utilizando os
métodos já anteriormente indicados, ou seja, recorrendo
sucessivamente a «Tools», «Customise», «Commands», «Table»
e deslocando os botões necessários para a barra de
ferramentas.
|

|
|
|
Fig. 39:
Comandos necessários para um adequado posicionamento
dos elementos contidos numa tabela. |
|
Neste
momento, resta-nos a colocação das imagens pequenas na
coluna da direita, para que a «homepage» ou página inicial
fique quase concluída. E dizemos quase, porque, depois disso,
será ainda necessário estabelecer as ligações com as
páginas seguintes e dar os últimos retoques, para melhoria
do aspecto gráfico.
Passemos
então à colocação de três pequenas imagens de
apresentação na coluna da direita. Já efectuámos a
digitalização das imagens necessárias para o módulo na fase
dois. Temos na pasta das imagens três reproduções de
postais ilustrados com a dimensão de 600 píxeis de largura,
o que é ainda demasiado para colocação na Internet. Mas é
a partir dessas três imagens demasiado largas que vamos obter
as ilustrações para o módulo.
Na página
de apresentação, iremos colocar três reproduções
diminutas dos postais. Será um procedimento idêntico ao que
fizemos para os três botões; mas em vez deles, teremos
imagens em miniatura. Vamos ao trabalho. Sigam as etapas
enumeradas.
1º -
Coloquem o cursor na quinta célula da tabela de 1x5, ou seja,
na área referente à coluna da direita.
2º -
Insiram uma tabela de 6x1 e ponham os bordos a zero.
3º - Como a
tabela ficou a meia altura da página, seleccionem a célula
da tabela anterior onde esta está inserida e cliquem no
botão para posicionamento dos objectos na parte superior da
célula.
4º - Na
primeira célula da tabela de 6x1 vamos inserir a imagem do
primeiro postal. Para que as imagens caibam perfeitamente,
teremos de as seleccionar uma a uma no programa Paint Shop Pro
e reduzi-las para a dimensão de 146x98 píxeis. Salvaremos as
imagens no formato JPG, dando-lhes os nomes de
«Aveiro1a.jpg», «Aveiro2a.jpg» e «Aveiro3a.jpg».
5º -
Reduzidas as três imagens, vamos inserir cada uma delas
respectivamente nas células 1, 3 e 5 da tabela de 6x1, tendo
o cuidado de as colocar devidamente centradas. Se já não se
recordam como se insere uma imagem, recordem o que aprenderam
relativamente à colocação dos botões no rodapé.
Se já
colocaram as três imagens no sítio, salvem a página e vejam
qual o aspecto mudando para a janela do Internet Explorer.
Experimentem variar o tamanho da janela e verifiquem como as
células se adaptam sempre à largura. E o que têm a dizer da
apresentação?
Se querem a
nossa opinião, podemos dizer que não nos agrada. Não
gostamos dos espaços em branco que ficam por baixo dos
botões. Por isso, vamos aumentar o espaço entre eles.
Coloquem o cursor nas células de intervalo e cliquem uma vez
em ENTER. Salvem e vejam se o aspecto melhorou.
Nós
consideramos que sim, mas há ainda uma certa diferença, se
compararmos a altura das células dos botões com as imagens. Talvez
melhore se antes e depois do texto inserirmos espaço. Vamos
experimentar.
Coloquem o
cursor antes do «P» da legenda «Página 1». Apoiando a tecla de «SHIFT»,
cliquem em ENTER. Coloquem depois o cursor a seguir ao número
1. Apoiando a tecla de SHIFT, cliquem duas vezes seguidas
em ENTER. Façam o mesmo em relação aos dois botões
seguintes. Salvem e vejam o aspecto mudando para a janela do Internet
Explorer.
Então? Que
vos parece? Mudou? Passou a agradar mais?
A nós,
parece-nos que agora há um melhor equilíbrio entre a coluna
da esquerda e a da direita. Há ainda uns retoques a dar
à página, quando tivermos construído todo o módulo.
Agora ficamos por aqui. Consideramos esta fase
terminada. Salvem o trabalho e façam uma pausa, antes de
passarem à fase seguinte.
Observando o
módulo na janela do Internet Explorer, a vossa página
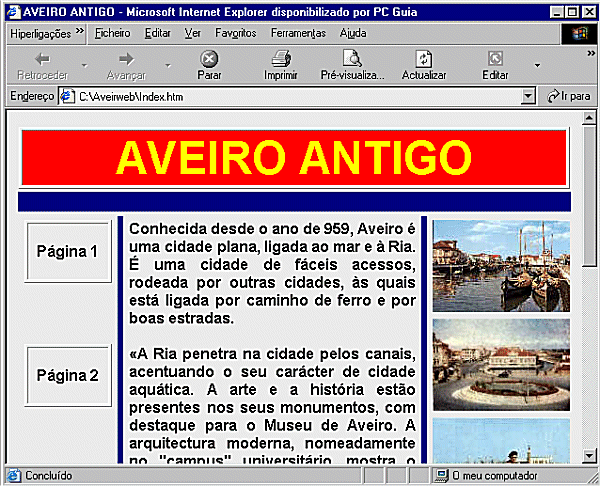
deverá estar idêntica ao que é mostrado na figura 40,
embora aqui a imagem se encontre reduzida à largura de 600
píxeis.
|

|
|
Fig. 40:
Aspecto da primeira página do módulo, com as
dimensões da janela reduzidas à largura de 600 píxeis. |
>>>
|