|
<<<
● Estruturação
das páginas em HTML [\\]
Uma página é
constituída por diferentes suportes de informação, tais
como textos, imagens e sons. Estes elementos podem ser obtidos
a partir de diversas fontes de informação e utilizando-se os
recursos de hardware e software ao dispor de quem
pretende criar algo para colocação na vasta rede de
comunicações que é a Internet. E para que o produto do
trabalho possa ser acedido de qualquer parte, é necessário
encontrar um servidor, onde alojar o material, e dar a
conhecer o respectivo endereço. De outro modo, todo o
trabalho produzido não terá qualquer utilidade. Quer
se trate de uma simples página pessoal, quer de módulos
informativos, persuasivos, lúdicos ou didácticos, a
realização passa pelas seguintes etapas:
1º - Determinação do tema a
desenvolver;
2º - Determinação dos objectivos
e conteúdos específicos a inserir;
3º - Pesquisa de documentos:
- textos informativos;
- texto icónicos (imagens,
esquemas, etc.);
- actividades de aplicação e
consolidação de conhecimentos.
4º - Estruturação (no papel) do
módulo a desenvolver:
- fluxograma;
- sistema de navegação (links
das páginas).
5º - Passagem das informações verbais e icónicas para
formato digital, ou seja, passagem de toda a informação para
o computador;
6º - Criação das páginas para a
Internet de acordo com o fluxograma previamente definido;
7º - Experimentação,
reavaliação e eventual correcção de todo o trabalho
produzido;
8º - Colocação num servidor e
respectiva divulgação. Se
as três primeiras etapas não necessitam de esclarecimentos,
o mesmo não poderemos dizer relativamente à quarta. Fazemos
aqui referência a dois elementos importantes para a correcta
estruturação de um módulo: fluxograma e links das
páginas. Fluxogramas
são esquemas estruturados, que nos permitem facilmente
visualizar de que modo estão interligados os diferentes componentes do
programa. Importa
aqui referir que designamos por «objecto» tudo quanto é
visualizado no ecrã. A própria página é em si um objecto,
contendo, por sua vez, outros objectos, tais como textos e
imagens. E os próprios textos podem conter outras unidades
que funcionam como objectos, quando apresentam propriedades
específicas. Por exemplo, as palavras sublinhadas e sobre as
quais o cursor muda automaticamente de configuração são
objectos específicos, designados por hotwords, isto
é, palavras com propriedades interactivas, na medida em que
clicando-se sobre elas se obtêm determinadas reacções,
sendo também conhecidas como »hiperlinks». Os
hiperlinks ou hotwords constituem janelas de
acesso a outras informações. Distinguem-se dos objectos
passivos. Num programa multimédia,
produzido, por exemplo, com o Toolbook Instructor ou
com o Macromedia Director, os hiperlinks podem
ser assinalados de diferentes maneiras. Mediante alteração
do cursor, que pode assumir diferentes aspectos, o utilizador
sabe que está perante uma forma de acesso a outras
informações, devendo clicar sobre a palavra assinalada.
Frequentemente, além do sublinhado, no caso de textos ou
segmentos de texto ou palavras, o cursor assume a
configuração de uma mão com o dedo indicador esticado,
significando para o utilizador que deverá ou poderá clicar sobre essa
zona. Todos
estes conceitos são importantes, quer quando trabalhamos na
área da programação por objectos, quer quando procuramos
simplesmente construir páginas no formato HTML para a
Internet. Daí que a estruturação de todo o módulo deva ser
prevista no fluxograma.
|

|
A
estruturação é tanto mais complexa quanto maior o número
de pontos que se encontrem interligados, fornecendo ao
utilizador um elevadíssimo número de itinerários de
navegação.
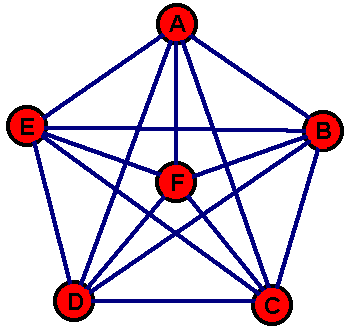
No esquema da
figura 6, encontramos representada uma rede em que
todas as «ilhas» de informação se encontram ligadas. O utilizador pode escolher o itinerário
que pretender. Pode seleccionar A, B, C, D, E, F; mas
pode alterar estas ordem, criando outros
itinerários diferentes, do mesmo modo que pode alterar o
número de pontos a visitar. |
|
Fig. 6:
Exemplo de uma rede de informação em que todos os
pontos se encontram interligados. |
No esquema
apresentado, a navegação permite apenas o acesso a seis
nódulos informativos. Com tão reduzido número de hipóteses, não há o risco do
utilizador se perder no hiperespaço.
Se um programa
contiver centenas ou milhares de nódulos de informação, ao
fim de algum tempo, o navegador poderá sentir-se perdido e incapaz
de voltar ao ponto de partida. Isto não sucederá se o
programa contiver um sistema de navegação fácil, com um
menu de opções que dê ao utilizador a possibilidade de
escolher diferentes percursos de acordo com diferentes níveis
de conhecimento ou de interesse e com a hipótese de, em
qualquer momento, regressar à página inicial.
|

|
|
|
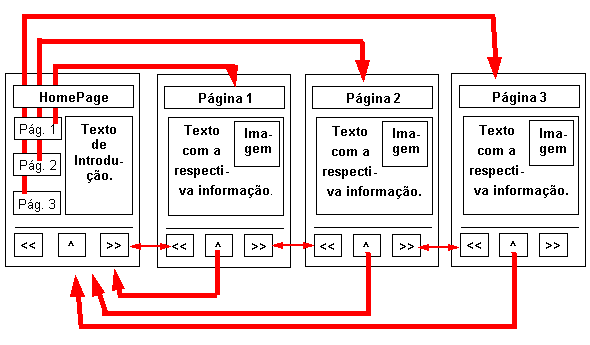
Fig. 7:
Fluxograma de uma estrutura linear com um total de
quatro páginas. |
|
Os quadros das
figuras 7 e 8 apresentam-nos exemplos de estruturação de
páginas. São dois exemplos que se caracterizam pela
simplicidade e facilidade de navegação. É preferível
criarmos esquemas simples, claros e fáceis de utilizar do que
complicados e susceptíveis de desmotivar os utilizadores.
Geralmente, as melhores páginas para a Internet não são as
mais espalhafatosas, as mais deslumbrantes e sobrecarregadas
de informação. Estas são normalmente como o fogo de
artifício. Muito efeito espectacular, mas de curta duração.
Um grande deslumbramento rapidamente se transforma em fumo.
Os
dois esquemas correspondem a uma estruturação linear e a uma
estruturação em arborescência. Observe-se a imagem
correspondente à primeira. No
exemplo documentado, a informação encontra-se repartida por
quatro páginas, todas elas com um layout semelhante,
isto é, com uma apresentação quase igual: um cabeçalho, um
corpo central constituído por texto e imagem e um rodapé,
com botões de navegação. Embora a última página esteja
indicada como sendo a «página 3», a verdade é que ela é a
quarta página do conjunto. A primeira corresponde à que se
encontra indicada como homepage. E esta difere das
três seguintes por apresentar, no corpo central, uma coluna
do lado esquerdo com botões de acesso às páginas seguintes.
Significa isto que o utilizador pode saltar directamente para
qualquer uma sem necessidade de passar pelas outras. Em
linguagem de programação por objectos, poderemos dizer que a
homepage é constituída por um total de 9 objectos: a
página global, na qual se encontram todos os elementos, um
cabeçalho, três botões laterais de acesso a qualquer uma
das páginas seguintes, um texto introdutório e um rodapé
com três botões de navegação. E se prestarmos um pouco
mais de atenção, verificaremos que há mais um objecto que
omitimos: a linha separadora entre o corpo central e o
rodapé. Os
botões de navegação no rodapé permitem uma navegação
linear, isto é, permitem que as páginas possam ser folheadas
como se de uma publicação impressa se tratasse. Todavia,
apresentam um botão central com uma seta para cima, o que
significa que, a todo o momento, é possível regressar à
página inicial. Estamos
na presença de uma navegação simultaneamente linear e
circular, na medida em que a navegação não termina na
última página. Carregando-se no botão da
página seguinte volta-se à primeira. E isto acontece quer se
consultem as páginas para a frente, quer para trás. Há pessoas
que, quando pegam numa revista ou num jornal, gostam de
começar do fim para o princípio, enquanto outras levam a
leitura toda seguida da primeira à última página. O esquema
da figura 7 permite uma consulta ao gosto de cada um.
|
|

|
|
|
|
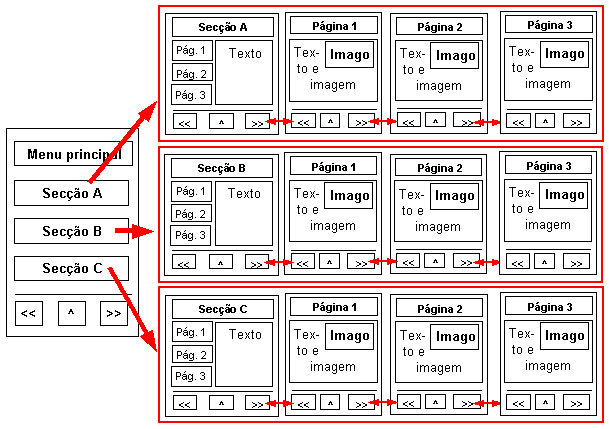
Fig. 8:
Fluxograma com uma estrutura em arborescência. |
|
A imagem da figura 8
mostra-nos uma estrutura em arborescência, obtida facilmente
a partir do esquema anterior. O fluxograma poderá
corresponder, por exemplo, a um bloco de três unidades
didácticas ou a três etapas informativas. No
primeiro ecrã, o utilizador depara-se com três secções
distintas, por ventura interligadas e sequenciais. Terá de
optar por uma delas. Uma vez seleccionada a secção ou o
nível, tem acesso imediato ao menu inicial de cada
sequência, podendo aí optar pela forma de navegação
pretendida, isto é, ou vai imediatamente para a página que
lhe interessa ou efectua uma progressão linear, utilizando os
botões de navegação colocados no rodapé. E se, a meio de
uma secção, pretender saltar para outra, terá de voltar
obrigatoriamente ao primeiro menu.
Para facilidade de
construção de uma sequência de páginas em HTML, há
algumas regras que deveremos respeitar, de modo a evitarmos um
acumular de erros, em regra só detectados mais tarde e depois
de difícil eliminação.
Quando se programam
módulos com o FrontPage, este coloca todo o material
em pastas previamente definidas pela Microsoft. E o
resultado é que, mais tarde, quando as colocamos num
servidor, surgem erros diversos, entre os quais, os mais
frequentes, consistem na não localização das páginas ou
dos objectos nelas inseridos. Estes imprevistos,
desagradáveis e trabalhosos de corrigir, serão evitados se
recusarmos certos automatismos do programa e formos nós
próprios a definir o que pretendemos. Assim, aconselhamos a
que adoptem as regras que passamos a indicar e que não são
mais do que o resultado de uma longa experiência de
formação de colegas nesta área.
Em primeiro lugar,
todo o nosso trabalho deve ser colocado numa pasta por nós
criada e colocada na raiz do disco duro. E os nomes das pastas
não deverão ter mais do que oito caracteres, devendo ser
evitados os acentos e as cedilhas.
Vejamos alguns casos
práticos. Encontra a seguir nove títulos de trabalhos
hipotéticos para a Internet. Tendo em conta aquilo que lhe
acabámos de aconselhar, quais os que eliminaria?
Embora os números 4
e 8 sejam possíveis, visto que os modernos sistemas
operativos admitem nomes mais extensos para os ficheiros,
continuamos a preferir evitá-los. Os ficheiros 1 e 2 são
absolutamente desaconselhados. Poderemos mesmo dizer que estão
incorrectos. Se a navegação se processa sem erros dentro do
computador em que o programa foi criado, uma vez colocado o
material num servidor público, os problemas surgem imediatamente e
são difíceis de detectar. Estamos a lembrar-nos de uma
situação paradigmática, ocorrida com uma professora que
frequentou uma acção de formação por nós dinamizada.
Tratava-se de um módulo didáctico bilingue para aprendizagem
do vocabulário relacionado com a casa. Todas as páginas da
secção de iniciação ao inglês funcionavam perfeitamente.
Na secção para o francês, algumas imagens teimavam em nunca
aparecer. No entanto, no computador portátil em que o
programa foi desenvolvido, tudo funcionava na perfeição. Os
erros ocorriam apenas nas páginas colocadas num servidor público.
Só depois de muitas horas, de muitas hipóteses para
detecção das causas possíveis, viemos a descobrir que a
formanda não respeitara as regras que lhe tínhamos
fornecido. Os nomes do ficheiros das imagens estavam
correctamente escritos em francês, com todos os acentos nos
devidos lugares. Renomeámos os ficheiros, eliminando os
acentos. Reenviámos as imagens para o servidor. E a partir
daqui não se verificaram mais erros. E o programa lá
continua, sem pregar partidas, à espera que o consultem, no
servidor do Prof2000. Se quiserem tirar a prova dos nove,
digitem o endereço do «Aveiro e Cultura» e procurem, na
secção de material didáctico, o programa que tomámos como
exemplo. Se não quiserem perder tempo, utilizem esta
ligação directa: Casa
- La maison - The house. Se estão a efectuar a leitura a
partir de uma versão impressa, o endereço é:
http://ww3.aeje.pt/avcultur/secjeste/casa/index.htm
Apesar de todos os
ficheiros poderem ser colocados na pasta principal,
independentemente do tipo, não há nada como termos uma casa
bem arrumada, com todos os móveis no sítio. Logo, há toda a
vantagem em criar, dentro da pasta principal, as pastas para
cada tipo de objecto: textos, imagens, sons, etc.
Em segundo lugar, a
página inicial do conjunto, habitualmente designada como homepage,
deve ser salva com a designação «Index.htm» (logicamente,
sem as aspas «»). Se utilizarmos este procedimento,
não necessitaremos de indicar o nome da primeira página,
porque os browsers da Internet, na ausência da
indicação do nome, procuram automaticamente as páginas com
esta designação.
Todos os objectos
relativos a botões de navegação, separadores, marcadores e
imagens deverão ser salvos nos formatos JPEG e GIF. O
primeiro é reservado a imagens de alta resolução, com
vários milhares de cores, geralmente de tipo fotográfico; o
segundo é para imagens de baixa resolução, para imagens
desenhadas e para aquelas pequenas imagens animadas, que
tornam as páginas mais agradáveis ao olhar. Quer o JPEG, quer
o GIF são formatos que se caracterizam por um reduzido
tamanho. Isto tem a vantagem de permitir que as páginas
sejam mais rapidamente descarregadas para o nosso computador, evitando uma espera de longos
segundos. Ainda que tratando-se de segundos, a verdade é que
estes quase
sempre nos parecem horas e nos fazem perder a paciência,
levando-nos a passar a outras páginas, quando não
mesmo a desligar o computador e a ocupar o tempo de outra maneira
menos enervante.
>>>
|